مراجعة Elementor: هل هو أفضل منشئ صفحات WordPress في عام 2024؟

تحاول أن تقرر ما إذا كان Elementor هو منشئ الصفحات المناسب لموقع WordPress الخاص بك؟ في هذا المراجعة العملية لـ Elementor ، سنساعدك على فهم:
محتويات مراجعة اضافة المنتور Elementor
ولكن فهم سبب إعجابنا بـ Elementor وبناء منتجات في نظام Elementor هو أهم بكثير من مجرد حقيقة أننا نحبه – هذا ما سنحاول توضيحه في هذه المراجعة.
بحلول نهاية مراجعتنا لـ Elementor ، يجب أن تمتلك كل ما تحتاجه لاتخاذ قرار مستنير بشأن ما إذا كان Elementor هو الأداة المناسبة لموقعك على WordPress.
ماذا يقدم Elementor؟
Elementor هو منشئ صفحات مرئي يعمل بالسحب والإفلات. إذا لم تكن على دراية بهذه المصطلحات ، فهذا يعني أنه يمكنك:
شاهد معاينة للشكل الذي ستبدو عليه صفحتك بالضبط للزائرين أثناء إنشائك لها.
قم بسحب وإسقاط محتوى مختلف وعناصر التصميم لإنشاء التصميم المثالي.
يستخدم Elementor الآن بنشاط من قبل أكثر من أربعة ملايين موقع WordPress ، مما يجعله منشئ صفحات WordPress الأكثر شيوعًا. كما أنها حافظت على تصنيف 4.7 نجوم (من 5) في أكثر من 5900 مراجعة ، لذلك فإن معظم هؤلاء المستخدمين سعداء جدًا بـ Elementor.
في الأساس فكرة المنتور تدور حول انه جعل إنشاء تصميم ويب مخصص ورائع المظهر من شيء تحتاج إلى أن تكون مطورًا للقيام به ، إلى شيء يمكن لأي شخص القيام به
هناك الكثير من منشئي صفحات WordPress الذين يقدمون واجهة مرئية تعمل بالسحب والإفلات ، على الرغم من ذلك ، ما الذي يميز Elementor ولماذا هو ناجح جدًا؟
حسنًا ، سنتعمق في هذا الأمر لاحقًا ، ولكن بعض الميزات البارزة في Elementor هي:
- الكثير من عناصر المحتوى – هذه هي اللبنات الأساسية لصفحتك. إنها ما تقوم به “السحب والإفلات” لتصميمك.
- تصميم سريع الاستجابة – يتصفح معظم الأشخاص الويب على الهواتف الذكية ، لذلك من المهم أن تبدو تصميماتك رائعة على جميع الأجهزة. تستجيب تصميمات Elementor افتراضيًا وستحصل على الكثير من الخيارات للتحكم في كيفية عملها.
- القوالب – التحديق في صفحة فارغة أمر مخيف! يأتي Elementor مع مئات من القوالب المصممة باحتراف حتى لا تضطر إلى البدء من نقطة الصفر.
- خيارات النمط – يمكنك الحصول على الكثير من خيارات الأنماط التفصيلية لجعل تصميمك مثاليًا للبكسل دون اللجوء إلى CSS المخصص (على الرغم من أنه يمكنك القيام بذلك أيضًا).
- الملاءمة – تحصل على الكثير من الأدوات المفيدة مثل دعم النقر بزر الماوس الأيمن وأداة البحث السريع والمزيد لمساعدتك في إنشاء صفحات رائعة المظهر بشكل أسرع.
- Theme Builder – مع إصدار Pro ، يمكنك تصميم قالب WordPress بالكامل باستخدام Elementor (على الرغم من أننا ما زلنا نوصي بإقرانه بموضوع الجودة).
- المحتوى الديناميكي – يمكنك تضمين محتوى ديناميكي من الحقول المخصصة والمكونات الإضافية مثل ACF و Pods و Toolset.
- Popup Builder – مع إصدار Pro ، يمكنك أيضًا تصميم جميع أنواع النوافذ المنبثقة باستخدام نفس واجهة السحب والإفلات المرئية.
- WooCommerce Builder – إذا كنت تبني متجرًا للتجارة الإلكترونية ، فيمكنك تصميم متجر WooCommerce باستخدام Elementor وتضمين المنتجات في تصميماتك الأخرى.
هل ELEMENTOR خيار جيد للمبتدئين
نعم، إن Elementor جيد للمبتدئين. إنه يوفر واجهة ممتازة وسهلة الاستخدام وبدون الحاجة للبرمجة تساعد المبتدئين في البدء بسرعة في استخدام Elementor.
نظرًا لأن Elementor المجاني يوفر العديد من الوظائف، قد لا تكون متأكدًا مما إذا كنت بحاجة إلى النسخة المحترفة. ولكن عندما تقارن بين إصدارات Elementor المجانية والمحترفة، ستكون مغرمًا بإنفاق بعض الأموال والترقية إلى النسخة المحترفة.
من هم المستخدمون المستهدفون لـ Elementor؟
Elementor مصمم لـ… حسنًا، تقريبًا لأي شخص يستخدم WordPress.
على سبيل المثال، ربما يحب المسوق الرقمي Elementor بسبب قدرته على مساعدته في إنشاء صفحات الهبوط والظهورات بسرعة، في حين أن المستخدم العادي قد يكون يبحث فقط عن طريقة لإضافة بعض اللمسات الإضافية إلى مقالات مدونته.
هل Elementor حقا يستحق سمعته كأحد أسهل منشئات المواقع للاستخدام؟
باستخدام Elementor، يمكنك إنشاء صفحات واجهة مستخدم مخصصة ومتقدمة لموقعك عبر واجهة سهلة الاستخدام بنظام السحب والإفلات (Drag and Drop). يتيح لك البرنامج إضافة عناصر مثل العناوين، النصوص، الصور، الأزرار، النماذج، الخرائط، وغيرها، وتنسيقها وتخصيصها وفقًا لاحتياجاتك.
يتميز Elementor بمكتبة كبيرة من القوالب الجاهزة والمكونات الإضافية (Add-ons) التي يمكنك استخدامها لإضافة وظائف وتصميمات متقدمة إلى صفحاتك. بالإضافة إلى ذلك، يتيح لك البرنامج الوصول إلى خيارات تخصيص شاملة تتضمن التحكم في الخطوط، الألوان، التنسيق، الخلفيات، وغيرها.
إذا كنت ترغب في تحسين تجربة تحرير صفحات موقعك على ووردبريس وتحقيق تصميمات متقدمة ومرنة، فإن إضافة Elementor قد تكون خيارًا جيدًا لك.
ميزة السحب والإفلات تجعل من السهل إنشاء صفحات بأكملها من الصفر بدون أي جهد – كل ما عليك فعله هو اختيار عنصر من قائمة الأدوات في الشريط الجانبي الأيسر، وسحبه إلى الموقع المطلوب على الصفحة، ثم تخصيصه حسب الحاجة والنقر على “نشر” عند الانتهاء.
يمكنك أيضًا تحرير الصفحات الموجودة بسرعة عن طريق سحب العناصر الجديدة إليها وإجراء التغييرات حتى تبدو بالضبط كما تريدها.
دعنا نلقي نظرة على بعض السيناريوهات المحددة:
المستخدم العادي
إذا كنت مجرد مستخدم عادي يبحث عن طريقة لإضافة بعض الأناقة إلى مقالات مدونتك أو بناء صفحة رئيسية رائعة المظهر، فإن Elementor مثالي بالنسبة لك.
ستتمكن من استخدام الواجهة البصرية لإنشاء تصاميم رائعة المظهر دون الحاجة إلى أي معرفة تقنية… ومن المحتمل أن تتمكن من القيام بذلك مجانًا! سنتحدث في وقت لاحق عما إذا كان يجب عليك استخدام الإصدار المجاني أم الإصدار المدفوع.
المسوق الرقمي
يعتبر Elementor ممتازًا للمسوقين الرقميين والفرق العاملة في هذا المجال لأنه يشمل العديد من عناصر التسويق.
على سبيل المثال، يتيح لك عنصر النموذج في Elementor Pro إنشاء جميع أنواع نماذج العملاء المحتملين وربطها بخدمات التسويق عبر البريد الإلكتروني الشهيرة. كما يحتوي على تكامل مع Zapier ، الذي يتيح لك الاتصال بنظام إدارة علاقات العملاء الخاص بك.
يمكنك أيضًا استخدام أداة Popup Builder لإنشاء ظهورات اشتراك واستهدافها في أي مكان على موقعك. وإذا كنت تبيع منتجات أو خدمات ، يمكنك استخدام أداة WooCommerce Builder لتصميم صفحات البيع الخاصة بك.
أخيرًا ، يعد برنامج Elementor الأساسي نفسه أيضًا حلاً ممتازًا لإنشاء صفحات الهبوط على WordPress.
مُنشئ المواقع
يمكنك دمج Elementor مع قالب مرن مثل Astra لبناء مواقع عملاء مخصصة بنسبة 100٪ دون الحاجة إلى أي تعديلات برمجية. يمكنك أيضًا استخدام Theme Builder عند الحاجة، مثل تصميم قالب لنوع مخصص من المشاركات ودمج البيانات الديناميكية من ACF وPods وToolset.
كم سعر Elementor النسخة الاساسي’؟
الإجابة القصيرة: إنه مجاني.
Elementor يتوفر بنموذجين أساسيين: Elementor Pro و Elementor Free (المجاني).
Elementor Free هو إصدار مجاني متاح للجميع. يوفر مجموعة من الميزات الأساسية لإنشاء صفحات مخصصة باستخدام واجهة سحب وإفلات سهلة الاستخدام.
أما Elementor Pro فهو الإصدار المدفوع ويقدم مجموعة واسعة من الميزات المتقدمة والوظائف الإضافية. يشمل Elementor Pro ميزات مثل قوالب الصفحات الجاهزة، والعناصر المتقدمة، وتكامل القوائم، والنماذج، وميزات التسويق الخاصة، والتكامل مع WooCommerce وغيرها الكثير.
سعر Elementor Pro يتم تحديده بناءً على الخطة التي تختارها. يتوفر عدة خطط سعرية سنوية لـ Elementor Pro، والتي تختلف في السعر وعدد المواقع التي يمكن استخدامها. يمكنك زيارة موقع Elementor الرسمي للحصول على التفاصيل الكاملة حول الخطط والأسعار المتوفرة وشراء الاشتراك المناسب لك.
يجب الإشارة إلى أن الأسعار والتفاصيل قد تتغير، لذا يُنصح بزيارة موقع Elementor الرسمي للحصول على أحدث المعلومات حول الأسعار والخطط المتاحة.
الإصدار الأساسي من Elementor المتاح في مستودع الوصلات الإضافية الخاص بـ WordPress مجاني تمامًا للاستخدام. هناك أيضًا إصدار احترافي (Pro) يقدم مرونة وميزات إضافية.
يعتبر Elementor مكون إضافي متكامل يعمل لجميع أنواع المواقع. ومع ذلك، فهو يحد من بعض النقاط.
على سبيل المثال، مع Elementor Pro يمكنك تخصيص الهيدر والفوتر وصفحة المشاركات وصفحة المشاركة الفردية أو صفحات المنتجات.
لكن إصدار Elementor الأساسي المجاني للجميع يوفر الحد الأدنى اللازم لتصميم وتخصيص موقعك. ولكن إذا كنت ترغب في حرية إعادة تصميم الموقع بأكمله، فإن Elementor Pro هو الخيار الأفضل.
مع Elementor Pro يمكنك أيضًا إضافة ظهورات (pop-ups) ونماذج اتصال ونماذج اشتراك وودجتات عالمية وٍCSS مخصص.
إليك قائمة بالميزات الإضافية التي تحصل عليها في Elementor Pro:
- أكثر من 50 ودجت إضافي
- أكثر من 300 استيراد تجريبي متميز بما في ذلك الاستيرادات للهيدر والفوتر والظهورات (pop-ups)
- تخصيص الموقع بالكامل من خلال أداة Theme Builder. تتيح لك هذه الأداة تغيير الهيدر والفوتر وصفحات المشاركات
- أداة WooCommerce Builder لتحرير صفحات المنتجات والفئات في مواقع التجارة الإلكترونية
- أداة Popup Builder مع ميزات متقدمة مثل “Exit Intent” وبعد التمرير، وتحكم في عرض بعض الظهورات (pop-ups) على بعض الصفحات
- أداة Visual Form Builder يمكن دمجها مع أدوات التسويق عبر البريد الإلكتروني الشهيرة
- يمكنك إنشاء ودجتات عالمية واستخدامها في جميع أنحاء الموقع
- إضافة CSS مخصصة
- يمكنك نشر أي ودجت من Elementor في أي مكان ترغب فيه بشكل تقريبي.
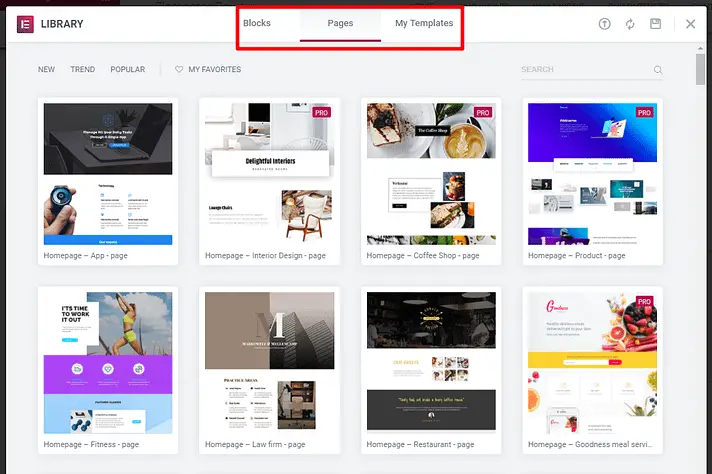
مكتبة القوالب في Elementor
على الرغم من أن Elementor يمنحك القدرة على إنشاء تصاميم كاملة من الصفر… إلا أنه ليس عليك دائمًا أن تقوم بكل شيء بنفسك بفضل مكتبة القوالب في Elementor.
تتضمن هذه المكتبة مجموعة من القوالب التي يمكنك إدراجها بنقرة واحدة:

بدءًا من إصدار Elementor 3.12، تأتي هذه القوالب الآن بتنسيقين:
- الصفحات – هذه هي تصاميم صفحات كاملة يمكنك استيرادها ثم تعديلها حسب الحاجة.
- الأجزاء – هذه هي تصاميم لأجزاء “محددة” بدلاً من صفحات كاملة. على سبيل المثال، إذا كنت ترغب فقط في إدراج قسم اتصال مسبق البناء في تخطيط قائم، يمكن أن تساعدك الأجزاء في ذلك.
عندما تقوم بإنشاء تصاميم خاصة بك، يمكنك أيضًا حفظها كقوالب أو أجزاء لإعادة استخدامها بسهولة في وقت لاحق.
معاينات المحمول وعناصر تحكم التصميم سريعة الاستجابة
مع وجود نسبة كبيرة من حركة المرور على الويب تحدث على الأجهزة المحمولة في الوقت الحالي، فإنك بحاجة إلى أن تبدو النسخة المحمولة من موقعك رائعة.
أولاً، بعض الأخبار الجيدة:
جميع التصاميم التي تقوم بإنشائها باستخدام Elementor تكون متجاوبة تلقائيًا (أي أنها تبدو جيدة على الأجهزة المحمولة).
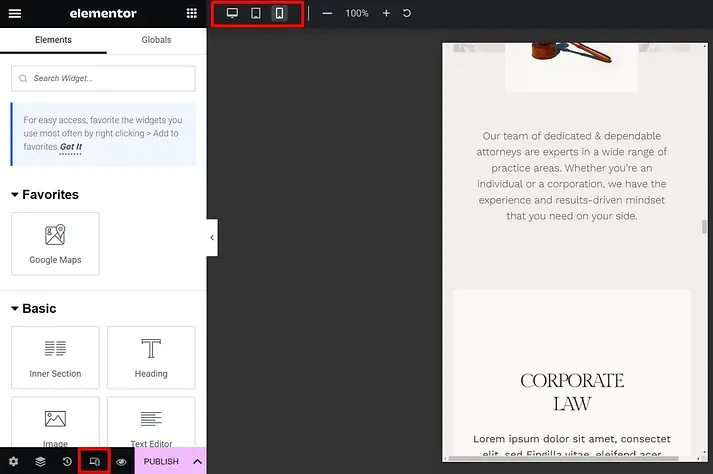
إذا كنت ترغب في رؤية كيفية ظهور تصميمك على جهاز آخر، يتيح لك Elementor إطلاق معاينة سريعة دون مغادرة واجهة العمل، باستخدام أداة وضع الاستجابة. حدد أيقونة الهاتف المحمول في أسفل الشاشة وسيعرض المحرر قائمة تعرض خيارات استجابة متعددة في قائمة في الأعلى.

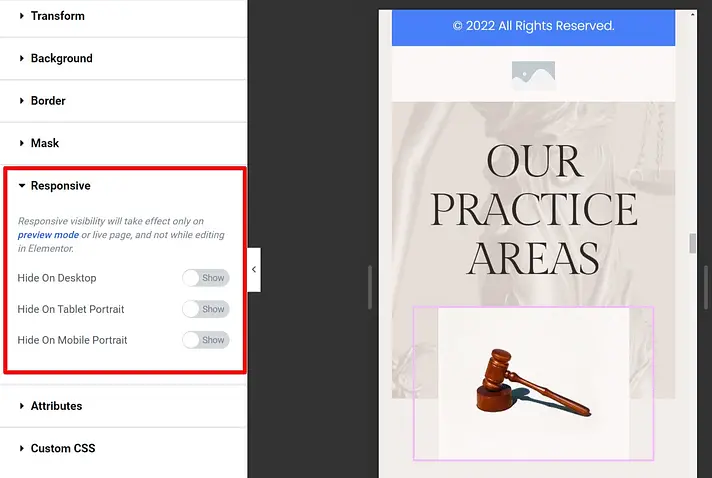
يأخذ Elementor الأمور أيضًا إلى مستوى أعلى عن طريق السماح لك بإظهار/إخفاء عناصر الواجهة البصرية الفردية على أجهزة محددة.
على سبيل المثال، إذا كان لديك صورة بطل ضخمة، قد لا ترغب في عرض تلك الصورة على الإصدار المحمول من موقعك. تسمح لك أدوات التصميم الاستجابة في Elementor بإخفائها على أجهزة المحمول بمجرد تبديل المفتاح.

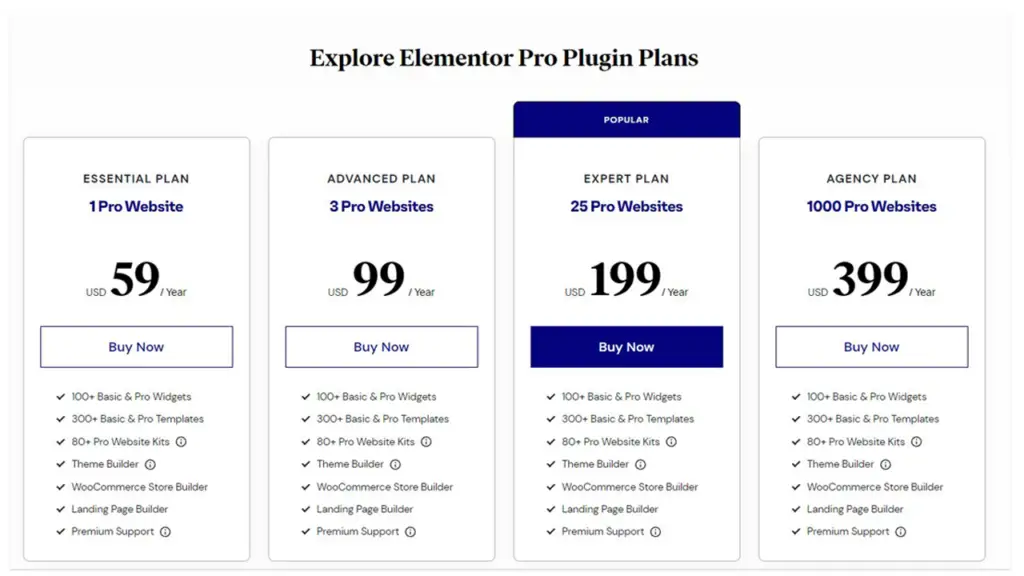
كم سعر Elementor Pro ؟
تتوفر في Elementor Pro خطة تسعير تحتوي على 4 مستويات بناءً على عدد التراخيص التي ترغب في الحصول عليها.

إذا كنت تعمل على موقع واحد فإن الخطة الأساسية ستكون الأفضل بالنسبة لك. إذا كنت تعمل على مواقع متعددة ، فإن الخطة المتقدمة أو الخطط الأعلى ستكون أكثر مناسبة.
تأتي جميع الخطط مع اشتراك سنوي.
كيف يعمل المنتور؟
سأبدأ هذا التقييم لـ Elementor بتوضيح لك لمحة أساسية عن كيفية عمل واجهة Elementor. إذا كنت قد تجربت Elementor بعض الوقت بالفعل، فقد ترغب في الانتقال مباشرة إلى الجزء التالي من التقييم لـ Elementor للحصول على نظرة على بعض الميزات الأكثر تحديدًا.
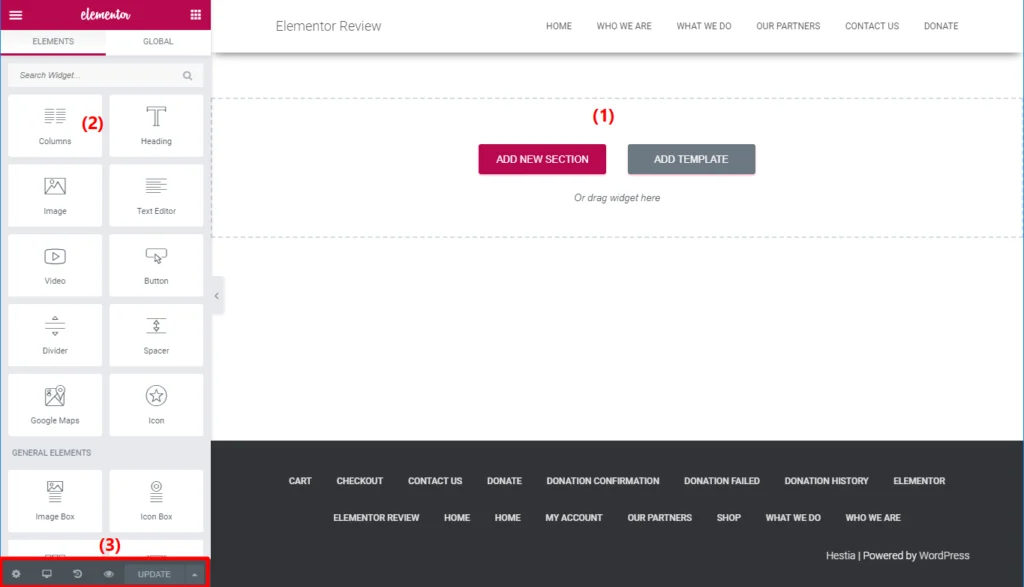
عندما تقوم بتشغيل محرر Elementor لأول مرة، سترى شيئًا مشابهًا لهذا:

- منطقة المحتوى. سترى الثيم العادية خارج هذه المنطقة، وسوف تقوم ببناء تصميمك الخاص بشكل تقريبي في المنطقة المشار إليها بالخط المتقطع الرمادي.
- العناصر / الحاجيات. هذه هي الوحدات الأساسية التي ستجمعها معًا لتصميم صفحتك.
- الإعدادات. تساعدك هذه الإعدادات على التراجع عن التغييرات، ومعاينة التصميم على أجهزة مختلفة، وغير ذلك.
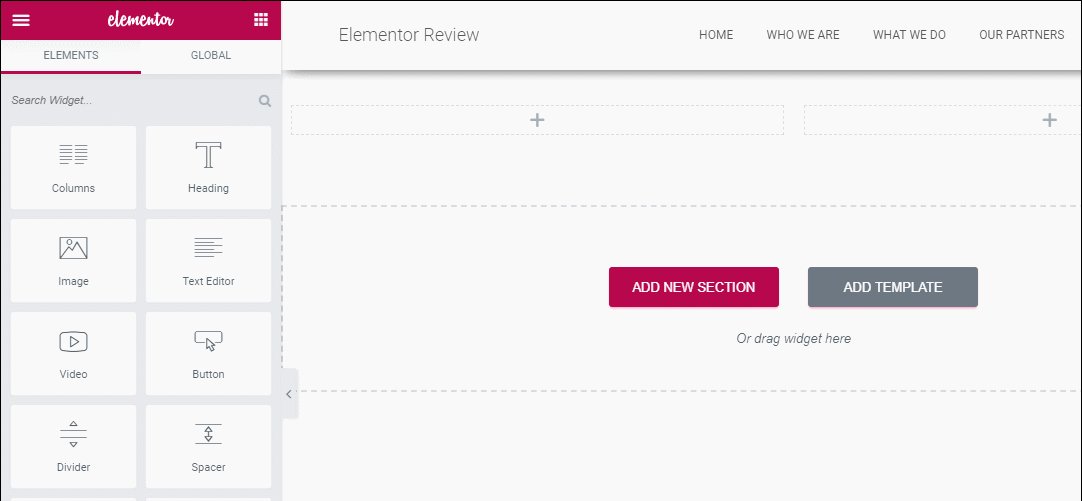
على الرغم من أنه يمكنك البدء في استخدام العناصر على الفور، فمن المحتمل أنك ترغب في بناء الهيكل الأساسي لصفحتك قبل ذلك.
يوفر لك Elementor عنصرين هيكليين يساعدانك على:
- تحديد موضع العناصر
- تنسيق العناصر كمجموعة (مثل إضافة خلفية لجزء كامل من صفحتك)
هذه العناصر الهيكلية هي:
- الأقسام – أكبر وحدة تخطيطية.
- الأعمدة – تتواجد داخل القسم. يمكنك أن تكون لديك عمود واحد أو إضافة عدة أعمدة.
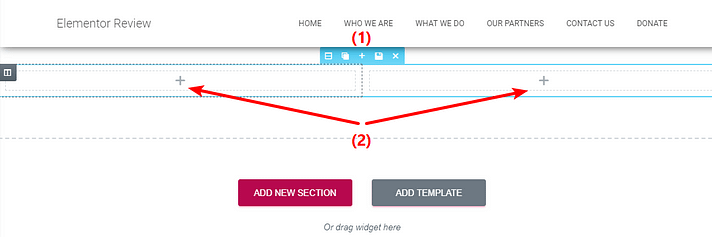
على سبيل المثال، هنا ما يبدو عليه أن يكون لديك:
(1) – قسم واحد، مميز باللون الأزرق
(2) – عمودين داخل هذا القسم، مميزين باللون الأسود

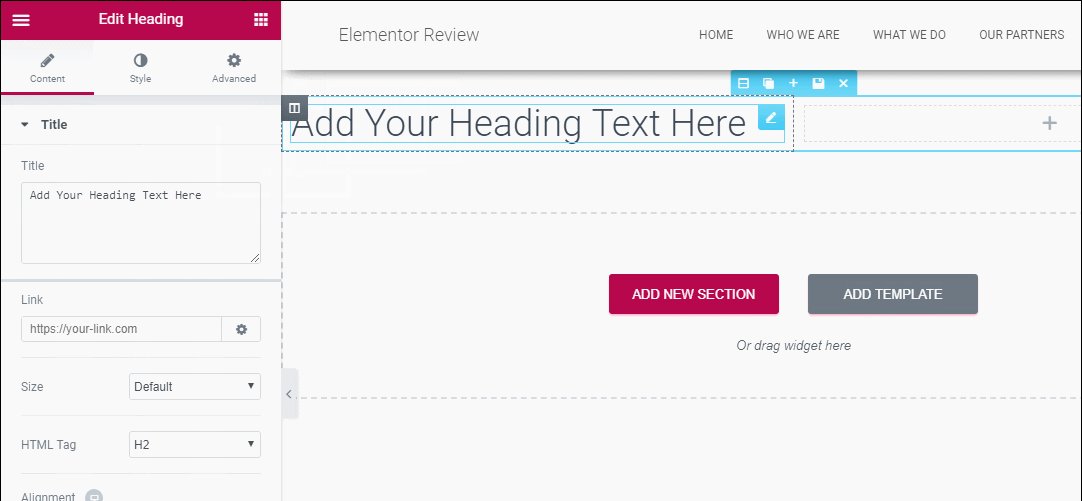
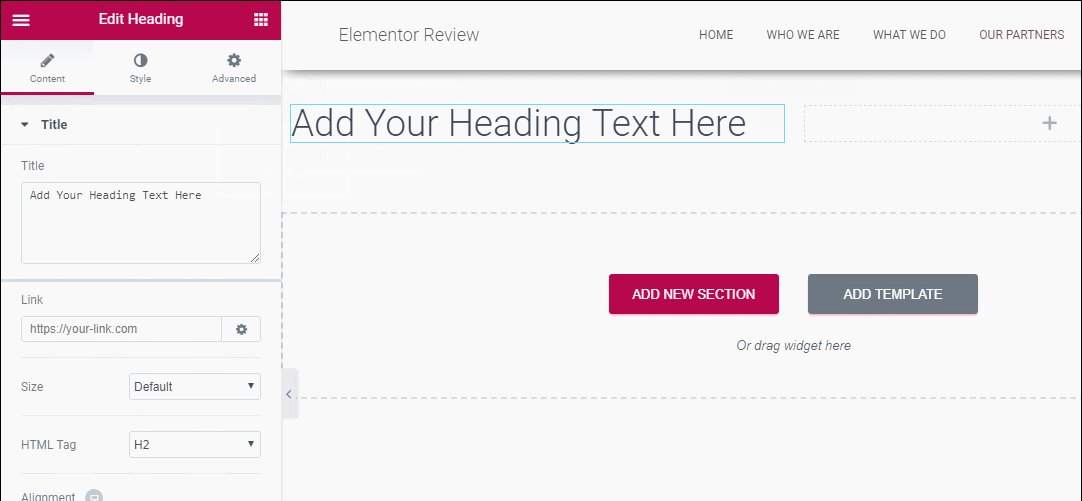
إضافة عناصر جديدة إلى تصميمك
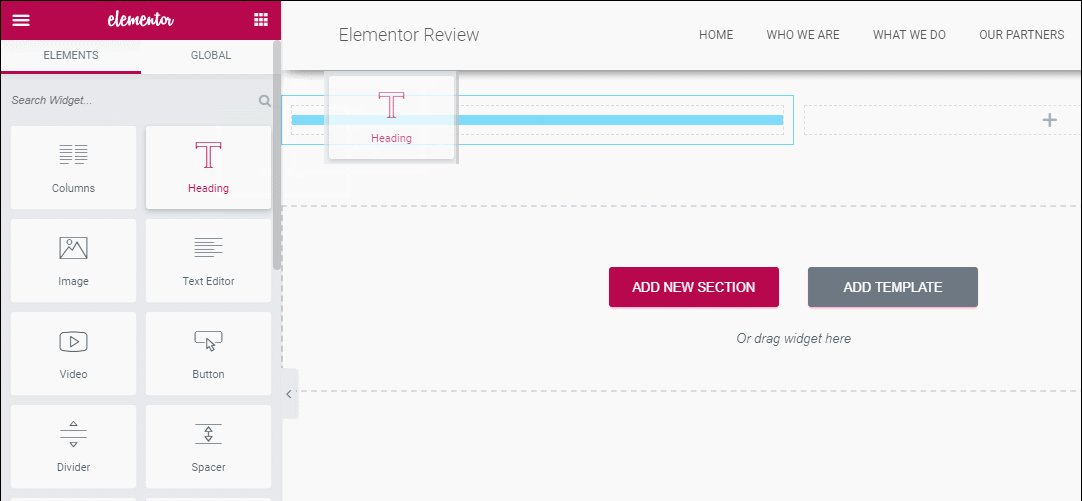
لإضافة عنصر جديد إلى قسم أو عمود، ما عليك سوى سحبه من الشريط الجانبي الأيسر وإفلاته على المعاينة المرئية لصفحتك:

في حين أن عنصر العنوان هو مثال بسيط جدًا، إلا أن لديك العديد من الخيارات الأخرى التي تتيح لك القيام بأشياء رائعة مثل إنشاء شريط عرض الشعارات.
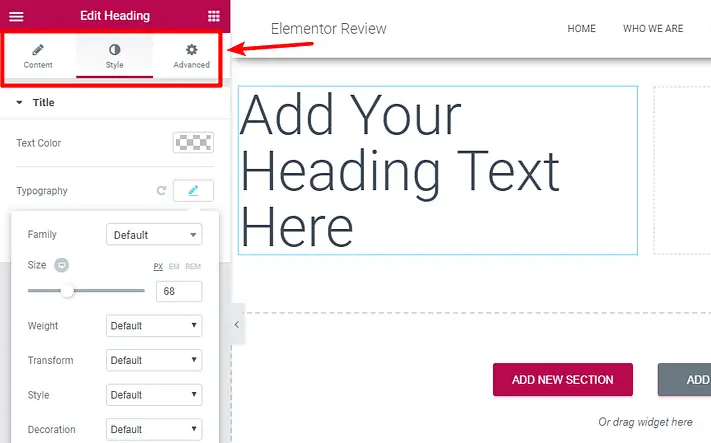
عناصر التصميم أو الأعمدة أو الأقسام
لتنسيق والتحكم في العناصر والأعمدة والأقسام، يمكنك النقر على المحتوى المراد ومن ثم استخدام علامات التبويب في الشريط الجانبي:

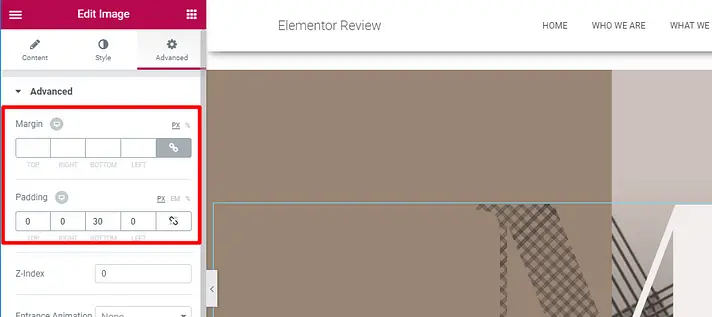
ضوابط تخطيط مفصلة
نظرًا لأن مُنشئي الصفحات يُزيلون الحاجة إلى استخدام الشفرة المخصصة، قد تحتاج في بعض الأحيان إلى التنازل قليلاً عن المرونة فيما يتعلق بموقع العناصر من أجل تحقيق هذه البساطة.
وما يجعل Elementor رائعًا هو أنه يوفر لك العديد من عناصر التحكم البديهية للتأكد من أنه يمكنك وضع كل عنصر وقسم وعمود بالضبط حيث تريده. يمكنك:
- ضبط التباعد الداخلي والخارجي يدويًا للأقسام والأعمدة والودجت.
- ضبط عرض الأعمدة عن طريق سحب الفاصل بين الأعمدة.
- وضع الودجت عموديًا داخل عمود (أو أعمدة داخل قسم).
- إنشاء فراغ فارغ بين الأعمدة باستخدام مسافة قابلة للتعديل بين الأعمدة.

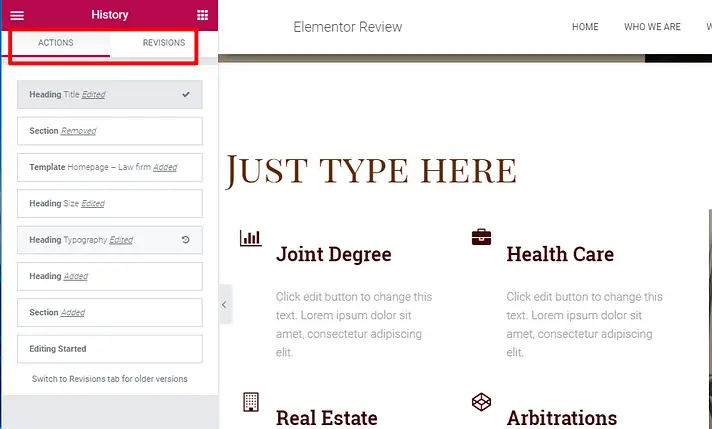
من السهل التراجع / الإعادة وسجل المراجعة الكامل
أي شخص لم يخطئ قط لم يجرب أي شيء جديد
البرت اينشتاين
إذا ارتكبت خطأً ما، فإن Elementor يسهل عليك التراجع عن الأخطاء التي قمت بها بطريقتين مختلفتين.
أولاً، يتم تسجيل كل إجراء تقوم به* ويمكن التراجع عنه حسب الحاجة:

ثانياً، في كل مرة تقوم فيها بحفظ تصميمك، ستحصل أيضًا على نسخة مراجعة جديدة تستطيع التراجع إليها إذا لزم الأمر.
- يتم مسح هذه الإجراءات الفردية عند خروجك من واجهة البرنامج. لذا، يتعلق الأمر بكل إجراء تقوم به خلال جلسة تصميم محددة. ومع ذلك، يمكنك دائمًا الوصول إلى المراجعات المحفوظة.
قالب Hello
هو قالب معد مسبقاً وتم تصميمه مسبقاً من قبل نفس الشركة المطورة لأداة Elementor. القالب متاح بشكل مجاني ويمكنك تنزيله مباشرة من متجر قوالب ووردبريس وتثبيته على موقعك باستخدام الطريقة القياسية لتثبيت القوالب.
يأتي قالب Hello مع عدة مزايا مهمة، ومن أبرزها:
- حجم القالب صغير جداً، حيث يبلغ 6 كيلوبايت فقط.
- يتميز القالب بسرعة تحميله، حيث يمكن تحميله بأكمله في ربع ثانية فقط.
- التوافق مع جميع أحجام الشاشات المختلفة، بما في ذلك الحواسيب الشخصية، الهواتف الذكية والأجهزة اللوحية.
- دعم القالب لتحسين محركات البحث SEO، مما يساهم في تحسين تصنيف موقعك في نتائج محركات البحث.
- القالب يتلقى تحديثات بشكل دوري، حيث تم آخر تحديث له في شهر ديسمبر الماضي.
- يدعم القالب العديد من اللغات، بما في ذلك اللغة العربية.
- تتوفر أكثر من 100 إضافة يمكن تثبيتها على القالب.
- القالب حصل على تقييم عالي من قبل المستخدمين بنسبة 4.5 من 5.
- يمكن استخدام القالب بشكل متنوع، سواء كصفحة هبوط أو موقع عام أو متجر إلكتروني.
- يمكن استخدام القالب في مجموعة متنوعة من المجالات مثل التعليم، الأعمال، ووسائط متعددة، وغيرها.
هل يؤثر Elementor على سرعة الموقع
التضحية التي تتطلبها جميع ميزات Elementor هي أن Elementor يزيد من بطئ الصفحة. لا يوجد سبيل لتجاوز ذلك للاسف. إنه أثقل من محرر وردبريس الأصلي وأيضًا أثقل قليلاً من بعض منشئات الصفحات الخفيفة مثل Beaver Builder و اكسجين بلدر.
نعم، إضافة Elementor قد تؤثر على سرعة تحميل الموقع إلى حد ما. بسبب طبيعة تكنولوجيا السحب والإفلات والميزات المتقدمة التي يوفرها Elementor، قد يؤدي استخدامه إلى زيادة حجم ملفات الصفحة وتعقيد هيكل الصفحة.
ومع ذلك، هناك بعض الإجراءات التي يمكن اتخاذها لتحسين سرعة الموقع عند استخدام Elementor:
- استخدام خدمات الاستضافة الموثوقة: اختيار خدمة استضافة موثوقة وتحسينها سيكون له تأثير كبير على سرعة الموقع. تأكد من اختيار خدمة استضافة توفر أداءً ممتازًا وتحسينات مثل ذاكرة التخزين المؤقت (Caching) وشبكة تسليم المحتوى (CDN).
- تحسين الصور: قم بضغط الصور وتحسينها قبل تحميلها إلى الموقع. يمكنك استخدام أدوات ضغط الصور عبر الإنترنت أو ملحقات ووردبريس لتحقيق ذلك.
- تنظيف الكود: قم بتنظيف وتحسين كود الموقع وإزالة أي رموز غير ضرورية أو غير مستخدمة. يمكنك استخدام أدوات تحسين الكود المتاحة عبر الإنترنت أو ملحقات ووردبريس لهذا الغرض.
- استخدام تقنيات التخزين المؤقت (Caching): استخدم ملحقات التخزين المؤقت التي تقدمها Elementor أو ملحقات ووردبريس الأخرى لتحسين سرعة التحميل عن طريق تخزين محتوى الصفحة لفترة محددة.
- تجميع وضغط الملفات: استخدم أدوات تجميع الملفات وضغطها لتقليل عدد الاستدعاءات إلى الملفات وتحسين وقت التحميل.
على سبيل المثال، هناك اختبار سريع حيث قمت بإنشاء تصميم بسيط باستخدام الأدوات الثلاثة. إليك تقرير الصفحة الكاملة (بما في ذلك القالب الخاص بي).
| الاضافة | حجم الصفحة | HTTP طلبات |
| Elementor (w/ Speed Experiments) المنتور | 170 KB | 21 |
| Native Block Editor (Gutenberg) | 40 KB | 7 |
| Beaver Builder بيفير | 84 KB | 12 |
ولكن هناك أيضًا أخبار جيدة، وهذا هو السبب في أنني أعتقد أن هذا النقاش يحتاج إلى بعض النظرة الشاملة.
أولاً وقبل كل شيء، يدرك فريق Elementor أن الأداء مهم، لذلك كانوا يبذلون (وما زالوا يبذلون) جهودًا جيدة لتقليل تأثير Elementor. على سبيل المثال، يقومون بتبسيط DOM tree لـ Elementor ويجربون أيضًا تحميل الأصول الديناميكي لتحميل الأصول اللازمة فقط لكل صفحة.
ثانيًا، الأمر المهم الذي يجب فهمه هنا هو أنه يمكنك بالتأكيد إنشاء مواقع سريعة التحميل باستخدام Elementor.
إذا كنت تتبع ممارسات أداء ووردبريس الأفضل (ربما باستخدام ملحق مثل WP Rocket)، فأنا واثق تمامًا من أنه يمكنك بناء مواقع بـ Elementor تتوافق مع Core Web Vitals. أعرف ذلك لأنني قمت بذلك بنفسي.
على سبيل المثال، أنشأت موقع تجريبي كامل باستخدام أحد قوالب Astra الخاصة بـ Elementor وقمت بتحسينه.
ما ستحصل عليه بشكل مجاني
يقدم Elementor نسخة مجانية غنية بالمميزات، مما يجعلها كافية للكثير من المواقع الشخصية والتجارية. تمكنك هذه النسخة من إنشاء مواقع وصفحات مخصصة تتضمن جميع الوظائف الأساسية وتوفير أدوات تصميم قوية.
تشمل المزايا المتاحة في النسخة المجانية من Elementor:
- وصول كامل إلى منصة الإنشاء مع ميزات مثل التصميم الحي، وتحرير نسخة الهاتف المحمول، ومحفوظات الإصدارات.
- أكثر من 30 عنصر واجهة مستخدم، بما في ذلك الصور، وصناديق النصوص، والخرائط، والملفات الصوتية، وغيرها.
- أكثر من 40 قالب صفحة تشمل صورًا خالية من حقوق الملكية.
- أكثر من 100 قالب كتلة لمختلف العناصر مثل الأسئلة المتداولة، والمزايا، وتوصيات المستخدمين، وطاقم العمل، والمزيد.
النسخة المدفوعة
تتوافر ثلاث نسخ مدفوعة من Elementor: Personal وPlus وExpert. الفارق الرئيسي بينها هو عدد المواقع التي يمكنك ترخيصها.
تشمل أبرز مزايا النسخ المدفوعة من Elementor:
- أكثر من 300 قالب احترافي.
- أكثر من 100 كتلة احترافية.
- عناصر واجهة مستخدم عامة تمكنك من استخدام نفس العنصر في صفحات متعددة مع إمكانية التعديل مرة واحدة لتطبيقه على جميع الصفحات تلقائيًا.
- Elementor Theme Builder لإنشاء ثيمات مخصصة باستخدام قوالب التذييلات والرؤوس.
- WooCommerce Builder لإضافة متجر إلكتروني مع 18 عنصر واجهة مستخدم من WooCommerce.
- منشئ نماذج واجهة أمامية ومنشئ نوافذ منبثقة، مع تكامل مع MailChimp.
- إمكانية الوصول إلى كود CSS لموقعك.
- دعم فني احترافي متاح على مدار الساعة طوال أيام الأسبوع، مع أولوية في الدعم عن طريق تذاكر المساعدة، وإمكانية السماح لممثلي Elementor بالوصول إلى لوحة تحكمك لحل المشاكل.
إذا كنت تعمل على مشاريع متعددة أو تبني مواقع لعملاء، يمكنك الترقية إلى خطة Plus لترخيص ثلاثة مواقع. بينما تقدم خطة Expert قيمة ممتازة مقابل المال، حيث تتيح ترخيص ما يصل إلى 1,000 موقع بتكلفة سنوية معقولة.
جميع الخطط المدفوعة تأتي مع ضمان استرداد الأموال لمدة 30 يومًا.
👍 إيجابيات Elementor:
إليك بعض المميزات الرئيسية لإضافة Elementor في ووردبريس:
- ✅ مجاني. ومعظم المواقع الجديدة لن تحتاج إلى الترقية إلى النسخة المحترفة.
- ✅ يتميز بمجموعة استثنائية من الميزات وسهولة الاستخدام.
- ✅ مجددًا ، مجموعة الميزات المتاحة مجانًا لا تقل إثارة للإعجاب. أشعر أنه يجب أن أدرج ذلك في القائمة مرتين.
- ✅ يسمح لك ببناء تخطيطات صفحات مخصصة وتصميمات قد لا تكون متاحة في القالب الحالي ولا يتطلب أي مهارات HTML أو CSS أو PHP.
- ✅ تتيح لك ميزات مثل تحرير النص المباشر والمعاينات في الوقت الفعلي واجهة تحرير حقيقية تعكس ما تراه.
- ✅ القدرة على ضبط العرض على سطح المكتب والجهاز اللوحي والهاتف المحمول بشكل منفصل.
- ✅ تتوفر إعدادات مفصلة جدًا لجميع الانتظامات والهوامش وقيم التباعد. عمليًا، لا يوجد شيء خارج نطاق سيطرتك.
- ✅ تحرير الصفحات المرئية: تتيح لك إضافة Elementor إنشاء وتحرير صفحات ووردبريس بسهولة وبشكل بصري. يمكنك سحب وإسقاط العناصر وتخصيص التصميم والمحتوى على الفور بدون الحاجة إلى البرمجة.
- ✅ واجهة سهلة الاستخدام: توفر واجهة المستخدم البديهية لـ Elementor تجربة استخدام سلسة وسهلة للمستخدمين. يمكنك التنقل بسهولة بين العناصر والإعدادات وتخصيصها بنقرة واحدة.
- ✅ عناصر تصميم قوية: تحتوي إضافة Elementor على مجموعة واسعة من العناصر المسبقة التصميم مثل العناصر النصية والصور وأزرار الإشراف وأشرطة التمرير والنماذج والفيديو والرسوم البيانية وغيرها الكثير. يمكنك استخدام هذه العناصر لإضفاء مظهر احترافي وجذاب على صفحاتك.
- ✅ القوالب المسبقة: يوفر Elementor مجموعة كبيرة من القوالب المسبقة التي يمكنك استخدامها للبدء السريع في تصميم صفحاتك. يمكنك تخصيص هذه القوالب وتعديلها وفقًا لاحتياجاتك الخاصة.
- ✅ التكامل والتوافق: تتوافق إضافة Elementor مع العديد من الإضافات والموضوعات الأخرى في ووردبريس. يمكنك توسيع وظائفها من خلال إضافات أخرى والاستفادة من التكامل المتاح.
- ✅ دعم المتجاوبية: يعتبر Elementor متجاوبًا تمامًا ويتوافق مع جميع الأجهزة والشاشات المختلفة. يمكنك ضمان أن صفحاتك ستعرض بشكل صحيح
👎 سلبيات Elementor:
عند الحديث عن عيوب إضافة Elementor لمنصة ووردبريس، يجب الإشارة إلى أن هذه العيوب قد تكون نسبية وتعتمد على احتياجات المستخدم والمواقف المحددة. ومع ذلك، هناك بعض العيوب الشائعة التي يمكن أن تواجهها:
- ❌ حجم الملفات والأداء: قد تؤدي إضافة Elementor إلى زيادة حجم الملفات المستخدمة في موقع ووردبريس. هذا يعني أنه قد يتم تحميل عناصر الصفحة ببطء أكبر مما هو مطلوب، مما قد يؤثر سلبًا على سرعة التحميل وأداء الموقع.
- ❌ التباطؤ في واجهة الإدارة: عند استخدام Elementor في واجهة الإدارة الخاصة بووردبريس، قد تلاحظ بعض التباطؤ والتأخير في استجابة الواجهة. هذا قد يكون واضحًا عندما يكون لديك صفحات معقدة أو تحتوي على العديد من العناصر.
- ❌ قيود العرض والتخطيط: في بعض الحالات، قد تواجه قيودًا في العرض والتخطيط عند استخدام Elementor. قد يكون هناك قيود على تخصيص الأعمدة والصفوف والترتيب، وهذا قد يؤدي إلى تحقيق تصميمات محدودة أو صعوبة في تحقيق التخطيط الدقيق الذي ترغب فيه.
- ❌ التوافق مع الإضافات الأخرى: بعض الإضافات الأخرى في ووردبريس قد لا تكون متوافقة تمامًا مع Elementor. قد تواجه بعض التعارضات أو قيود التكامل مع بعض الإضافات الأخرى التي قد تحتاج إليها لوظائف محددة في موقعك.
- ❌ التعلم والتكامل: قد يحتاج بعض المستخدمين إلى وقت لتعلم وفهم واجهات المنتور.
الختام
إن Elementor لديه قاعدة مستخدمين واسعة وميزات متنوعة ووثائق جيدة، كما تم مناقشته في مراجعتنا لـ Elementor. كل هذه العوامل هي شيء لا يمكن أن يتجاهله أي مستخدم عندما يتعلق الأمر باختيار بنّاء الصفحات.
يتوفر في Elementor جميع الميزات والوظائف التي تحتاجها لبناء مواقع ووردبريس. توجه وجرب Elementor واكتشف ما يتعلق الأمر بهذا الضجيج. 🙂
وإذا كنت بحاجة إلى أي مساعدة في استخدام بنّاء الصفحات Elementor، يمكنك الاطلاع على مقالة “كيفية استخدام Elementor: دليل مفصل للمبتدئين” للحصول على إرشادات كاملة.
ما رأيك في Elementor؟ هل فاتنا شيء ما في مراجعتنا لـ Elementor؟ ما هي الميزات التي تعتقد أنها الأبرز من بينها؟ اكتب تعليقك وأخبرنا به!
إذًا، هل Elementor أفضل من منافسيه؟ حسنًا، ذلك يعتمد على كيفية نظرنا إليه.
على الرغم من أن سوق بناة الصفحات قد نما كثيرًا على مر السنين، إلا أن المنافسين الرئيسيين لـ Elementor لا يزالون هم نفسهم – وهما Beaver Builder و Divi Builder من Elegant Themes. وبالتالي ، بالنسبة للكثير من الناس ، يتعلق اختيار بناء الصفحات بين Elementor و Beaver و Divi. وفي النهاية ، سواء استخدمت Elementor أو Beaver أو Divi يعتمد على تفضيلاتك الشخصية ونوع الميزات التي تعتبر مهمة بالنسبة لك ، بالإضافة إلى كيفية تقديم تلك الميزات (من حيث واجهة المستخدم وما إلى ذلك).
ومع ذلك ، هناك شيء واحد يضع Elementor في موقع متقدم بشكل كبير عن الآخرين. هذا الشيء هو السعر.
على الرغم من وجود إصدار Pro من Elementor ، يمكنك الحصول بصراحة على 90٪ من روعة المكون الإضافي مجانًا. Beaver و Divi لا يقدمان لك ذلك. وهذا يجعل Elementor أفضل خيار أول لأي شخص يبحث عن مكون إضافي لبناء الصفحات.
مراجعة Elementor: هل هو أفضل منشئ صفحات WordPress في عام 2024؟

تحاول أن تقرر ما إذا كان Elementor هو منشئ الصفحات المناسب لموقع WordPress الخاص بك؟ في هذا المراجعة العملية لـ Elementor ، سنساعدك على فهم:
نظام التشغيل: wordpress
تصنيف التطبيق: Page builder
4.5




كيف اقوم بشراء Elementor Pro ؟
مقالة مفيدة، شكرا لكم.
هل هناك قوالب معينه يدعمها المنتور ؟
كيف اقوم بعمل مقالة بتصميم خاص عن طريق Elementor
اين رابط الاضافة ؟