دليل كيفية عمل موقع wordpress خطوة بخطوة

هل ترغب في إنشاء موقع ويب؟ بدء موقع ويب يمكن أن يكون فكرة مخيفة خاصةً عندما لا تمتلك المعرفة التقنية. لا تقلق، أنت لست وحدك.
قررنا إنشاء دليل كيفية عمل موقع wordpress خطوة بخطوة دون الحاجة إلى تعلم البرمجة مسبقا. عن كيفية إنشاء موقع ويب على ووردبريس خطوة بخطوة حيث يعتبر هذا الدليل مفيدًا للمستخدمين من جميع الأعمار ومستويات المهارة. ومع ذلك، إذا كنت بحاجة إلى مساعدة يمكنك التواصل معنا.
إذا كنت ترغب في القيام بذلك بنفسك، فيرجى الاستمرار في اتباع دليلنا الشامل للمبتدئين حول كيفية إنشاء موقع ويب على منصة ووردبريس.
إليك نظرة عامة من البداية إلى النهاية على جميع الخطوات التي سنوجهك من خلالها في هذا الدليل.
في هذا الدليل سنتحدث عن:
هناك عدة أسباب لشهرة منصة ووردبريس:
- سهولة الاستخدام: ووردبريس يتميز بواجهة مستخدم بسيطة وسهلة الاستخدام، مما يسمح للمبتدئين بإنشاء وإدارة مواقع الويب بكل سهولة دون الحاجة لمهارات تقنية عميقة.
- مجانية ومفتوحة المصدر: ووردبريس هو برنامج مفتوح المصدر، مما يعني أنه يمكن تنزيله واستخدامه مجانًا. كما يمكن للمطورين تعديل الشفرة المصدرية لتناسب احتياجاتهم وتطويرها بواسطة مجتمع كبير من المطورين.
- قابلية التوسع والتخصيص: ووردبريس يوفر مكتبة ضخمة من الإضافات والقوالب التي يمكن استخدامها لتوسيع وتخصيص موقعك. بفضل هذه المكتبة الواسعة، يمكنك إضافة وظائف جديدة وتصميم فريد لموقعك دون الحاجة لبرمجة متقدمة.
- تحسين محركات البحث (SEO): ووردبريس يتميز بتحسينه لمحركات البحث، مما يسهل على موقعك الظهور بشكل أفضل في نتائج البحث وزيادة ظهوره في محركات البحث مثل جوجل.
- دعم كبير من المجتمع: ووردبريس لديه مجتمع كبير من المستخدمين والمطورين حول العالم. يمكنك الاستفادة من المنتديات والمجموعات النقاشية والموارد المتاحة عبر الإنترنت للحصول على المساعدة والنصائح والتوجيه في حال واجهتك مشكلة أو تحتاج إلى دعم.
- أمان واستقرار: ووردبريس يحظى بسمعة جيدة فيما يتعلق بأمانه واستقراره.
ما الذي أحتاجه لبناء موقع ويب؟
ستحتاج إلى الأشياء الثلاث التالية لبدء موقع ووردبريس الخاص بك.
- اسم النطاق – وهذا هو اسم موقعك مثل google.com
- استضافة ووردبريس – وهنا يتم تخزين ملفات موقعك.
- 45 دقيقة من انتباهك الكامل.
كم تكلفة انشاء موقع ووردبريس ؟
إجابة هذا السؤال يعتمد حقًا على نوع الموقع الذي تحاول بناؤه. يمكن أن يكلف موقع شخصي نموذجي ما يصل إلى 100 دولار. تتراوح تكلفة موقع تجاري من 100 دولار في السنة إلى 30,000 دولار في السنة.
نوصي بأن يبدأ جميع المستخدمين بمشاريع صغيرة ثم يضيفون المزيد من الميزات إلى مواقعهم بمرور الوقت ونمو أعمالهم. بهذه الطريقة ستوفر المال وتقلل الخسائر المحتملة وتتجنب الإنفاق الزائد.
في هذا الدليل، سنعرض لك كيفية بناء موقع ويب بتكلفة أقل من 100 دولار. وسنحاول ان نعرض لك أيضًا كيفية الاستفادة من المزيد من الميزات في المستقبل.
ما هي أفضل منصة لإنشاء مواقع الويب؟
هناك العديد من منصات إنشاء مواقع الويب المتاحة التي ستساعدك في إعداد موقع ويب. نوصي باستخدام ووردبريس المستضافة الذاتية كمنصة لموقع الويب الخاص بك.
ووردبريس هي أكثر منصة مواقع الويب شهرة في العالم. يُعتبر سببا في تشغيل ما يقرب من 43٪ من جميع مواقع الويب على الإنترنت.
ووردبريس مجاني ومفتوح المصدر، ويأتي مع آلاف من تصميمات المواقع الجاهزة والملحقات. إنه مرن للغاية ويعمل مع تقريبًا كل أداة وخدمة من طرف ثالث متاحة لأصحاب المواقع.
نحن نستخدم ووردبريس لبناء جميع مواقعنا بما في ذلك هذا الموقع.
كيف تستفيد بأقصى ما يمكن من هذا الدليل لتصميم المواقع؟
هذا هو دليل خطوة بخطوة حول كيفية إنشاء موقع ويب. لقد قسمناه إلى خطوات مختلفة، وسنرشدك خلال كل شيء من البداية إلى النهاية. ما عليك سوى اتباع التعليمات، وستحصل في النهاية على موقع ويب بمظهر احترافي.
خطوات انشاء موقع احترافي على ووردبريس من الصفر
سنوجهك أيضًا في الاتجاه الصحيح حول كيفية تطوير موقعك إلى المستوى التالي بناءً على احتياجاتك. استمتع بإنشاء موقع ويب ووردبريس الخاص بك. تذكر، إذا كنت بحاجة إلى مساعدة، يمكنك الاتصال بنا وسنقوم بإعداد موقعك مجانًا. لنبدأ.
الخطوة 1. إعداد الموقع الإلكتروني
واحدة من أكثر الأخطاء التي يقع فيها المبتدئون هي اختيار منصة الموقع الخاطئة. لحسن الحظ، أنت هنا، لذا لن تقع هذا الخطأ.
بالنسبة لمعظم المستخدمين، موقع wordpress.org هو الحل المثالي. يأتي مع آلاف من التصاميم والإضافات التي تتيح لك إنشاء أي نوع من المواقع التي يمكنك تخيلها.
ووردبريس مجاني لأي شخص يرغب في تنزيله واستخدامه لإنشاء أي نوع من المواقع دون قيود.
إذا كان ووردبريس مجانيًا، فمن أين تأتي التكلفة؟
ووردبريس مجاني لكن في الحقيقة ستحتاج إلى ترتيب اسم النطاق المخصص الخاص بك ومزود خدمة استضافة الويب، والتي تكلف المال.
اسم النطاق الدويمن هو عنوان موقعك على الإنترنت. هذا هو ما سيقوم المستخدمون بكتابته في متصفحاتهم للوصول إلى موقعك (على سبيل المثال، wpbeginner.com أو google.com).
بعد ذلك، ستحتاج إلى استضافة الموقع. جميع المواقع على الإنترنت بحاجة إلى مضيف ويب لتخزين ملفات موقعها. هذا سيكون بيت موقعك على الإنترنت.
يكلف اسم النطاق عادة 14.99 دولارًا في السنة، وتبدأ تكلفة الاستضافة من 7.99 دولارًا في الشهر.
هذا مبلغ كبير بالنسبة لمعظم الأشخاص الذين يبدأون للتو.
أول خطوة في إنشاء موقع للتسويق بالعمولة هي حجز الدومين واستضافة الموقع. هناك العديد من شركات الاستضافة ومن المهم اختيار استضافة جيدة تلبي احتياجاتك من حيث سرعة الاستضافة، الأداء العام، الجاهزية، والسعر.
نحن سنستخدم خدمة استضافة Hostinger، وهي واحدة من أفضل خدمات الاستضافة بلا منازع وشهيرة عالمياً.
تقدم Hostinger أسعارًا تنافسية وتوفر تخفيضات كبيرة، وتكون تكاليف التجديد بأسعار جيدة وليست مبالغ فيها مثل بعض خدمات الاستضافة الأخرى.
لحجز الدومين والاستضافة، يجب علينا زيارة موقع Hostinger.ae، حيث يتوفر الموقع باللغة العربية. ببساطة، نقوم بالنقر على “ابدأ الآن”
ولحسن الحظ، وافقت شركة هسوتنجر على تقديم اسم نطاق مجاني لمستخدمينا وتخفيض يصل إلى 85% على الاستضافة.

زيارة موقع هوستنجر وتطبيق الخصم 85%
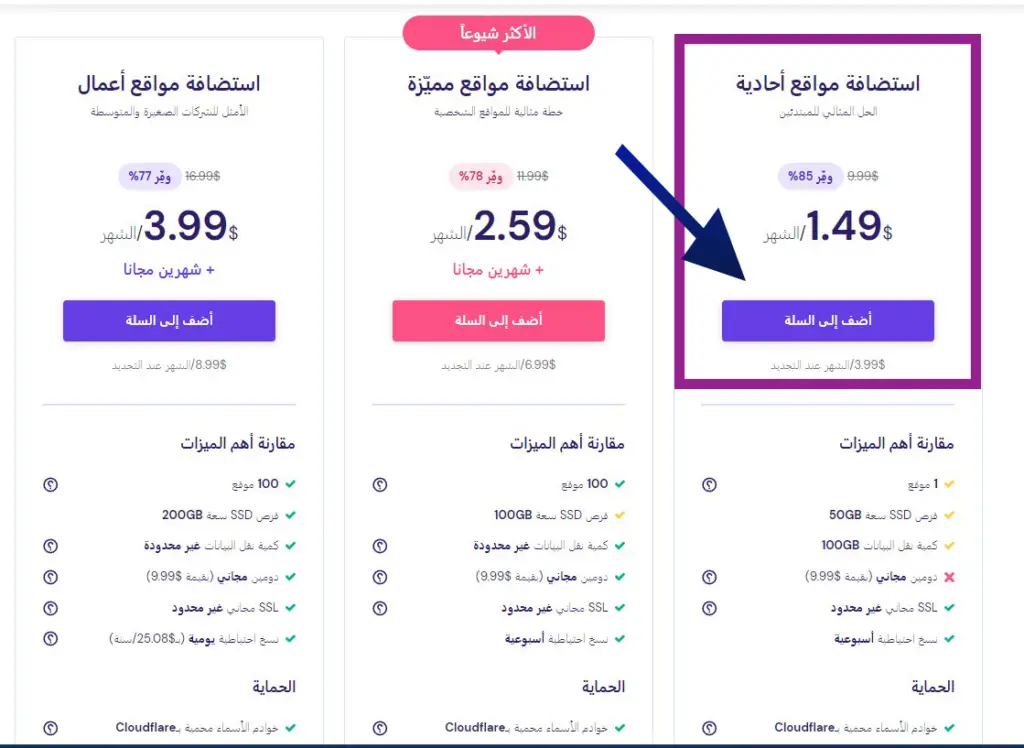
الآن سوف نتجه نحو خطط الاستضافة المشتركة حيث ستتوفر لدينا ثلاثة خطط استضافة:
- خطة استضافة مواقع أحادية: تناسب استضافة موقع واحد فقط.
- خطة استضافة مواقع مميزة: تناسب استضافة عدة مواقع.
- خطة استضافة مواقع أعمال: تناسب الشركات الصغيرة والمتوسطة.
وأود أن أوضح شيئًا بخصوص عدد الزيارات التي يمكن تحملها لكل خطة استضافة. يُعتبر العدد المذكور على الموقع مجرد رقم تقريبي، حيث يمكن لخطة الاستضافة أن تتحمل عددًا أكبر من الزيارات مما هو مذكور. وذلك يتوقف على طريقة تحسين الموقع، مثل استخدام التخزين المؤقت (الكاش)، وتحسين أداء الموقع، وربط الموقع بخدمات كلودفلير. تلك الأمور تساعد في تقليل استهلاك موارد الاستضافة وبالتالي تمكينها من تحمل عدد أكبر من الزوار.
في الواقع، عند وضع مؤشر الفأرة على علامة الاستفهام الموجودة بجانب عدد الزيارات الشهرية، ستجد نفس المعلومات التي تم ذكرها.
الآن سنختار خطة الاستضافة الأولى، وهي خطة استضافة مواقع أحادية تتيح لنا استضافة موقع واحد فقط، وذلك بالنقر على “أضف إلى السلة”.

زيارة موقع هوستنجر وتطبيق الخصم 85%
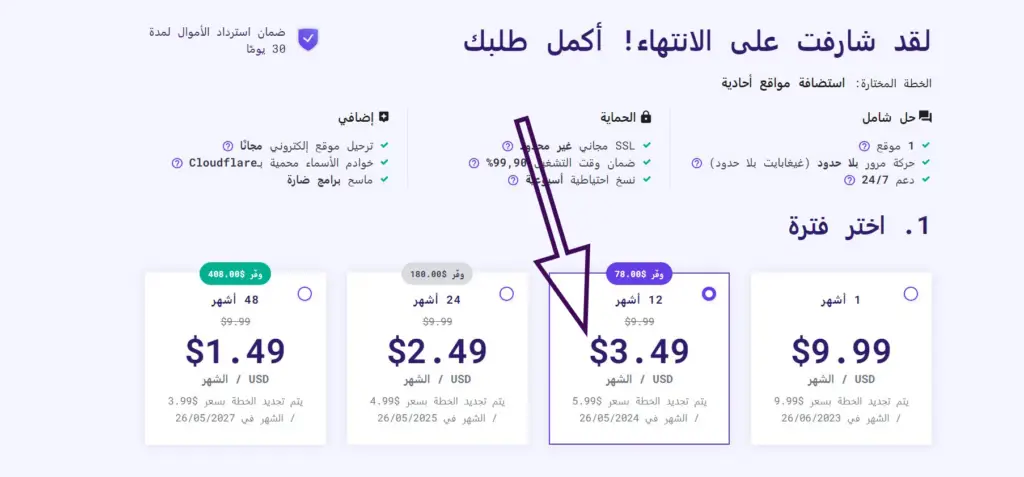
بمجرد نقلنا إلى هذه الصفحة، ستظهر لنا خيارات مدة حجز الاستضافة. يمكنك اختيار حجز الاستضافة لفترة شهر واحد، سنة واحدة، سنتين أو أربع سنوات. وكلما قمت بحجز الاستضافة لفترة أطول، ستحصل على نسبة خصم أكبر.

زيارة موقع هوستنجر وتطبيق الخصم 85%
أوصيك بحجز الاستضافة لمدة سنة أو أكثر، حتى تستفيد من الخصم لعدة سنوات قدما. يعني ذلك أنك ستدفع سعرًا منخفضًا أثناء الحجز لمدة سنة، وعند انتهاء المدة ستحتاج إلى دفع سعر كامل دون خصم عند تجديد الاستضافة. لذا، في هذا الحال، سنقوم باختيار فترة حجز لمدة 12 شهرًا، أي سنة كاملة.

زيارة موقع هوستنجر وتطبيق الخصم 85%
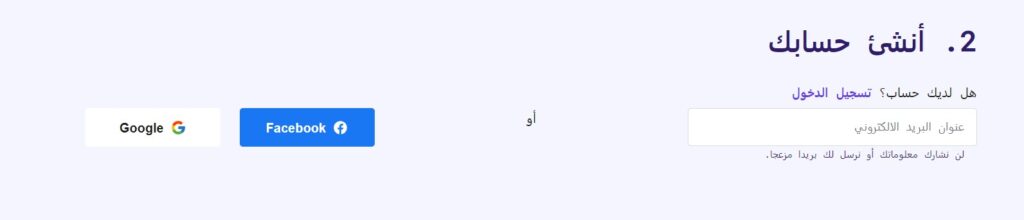
بعد ذلك، ستقوم بإدخال عنوان البريد الإلكتروني الخاص بحسابك في موقع Hostinger. قم بزيارة موقع Hostinger واستفد من الخصم بنسبة 85% المتاحة.
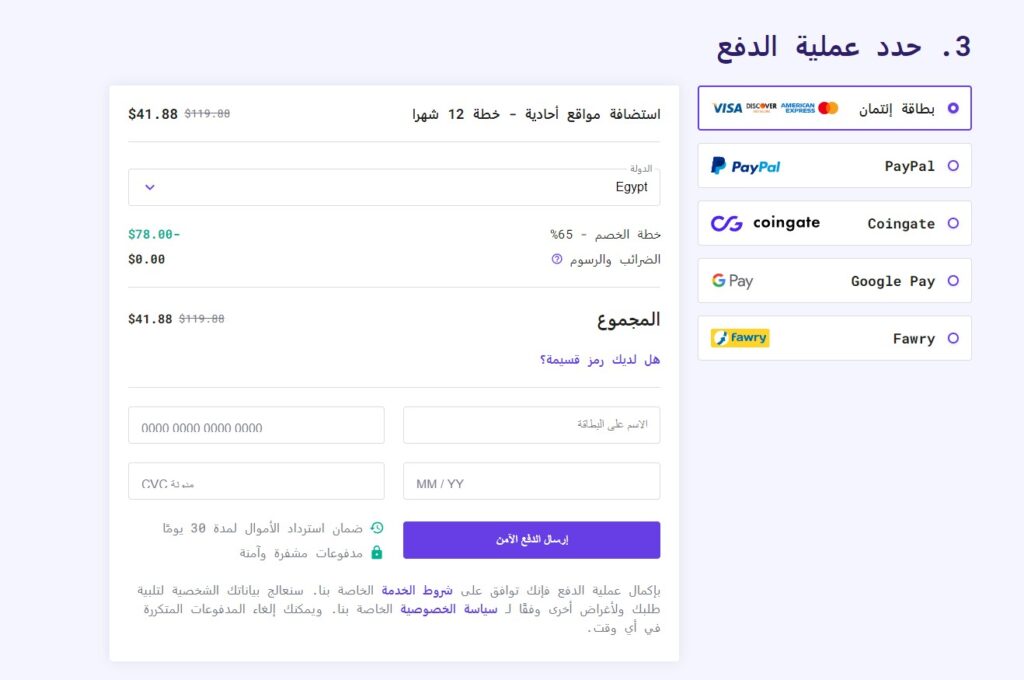
ثم، في الأسفل، ستختار وسيلة الدفع، حيث ستقوم باختيار البطاقة البنكية. ستجد أيضًا المبلغ الإجمالي الذي ستحتاج إلى دفعه.
الآن، قم بإدخال بيانات بطاقتك الائتمانية وانقر على “تقديم الدفع الآمن” لاستكمال عملية الدفع وحجز الاستضافة.

زيارة موقع هوستنجر وتطبيق الخصم 85%
بعدها سوف يتم ظهور نافذة لتعيين كلمة الامان الخاصة بحسابك في موقع هوستنجر التي تخول لك الدخول إلى لوحة تحكم الاستضافة
الخطوة 2. تثبيت ووردبريس
لذا، لقد قمت بشراء خطة استضافة Hostinger لنفسك وأنت على بُعد خطوات قليلة فقط من الانطلاق.
كما ذكرت بالفعل أن حساب Hostinger يتضمن أداة التثبيت التلقائي، لذا سأستخدم أداة التثبيت التلقائي في Hostinger لعملية التثبيت:
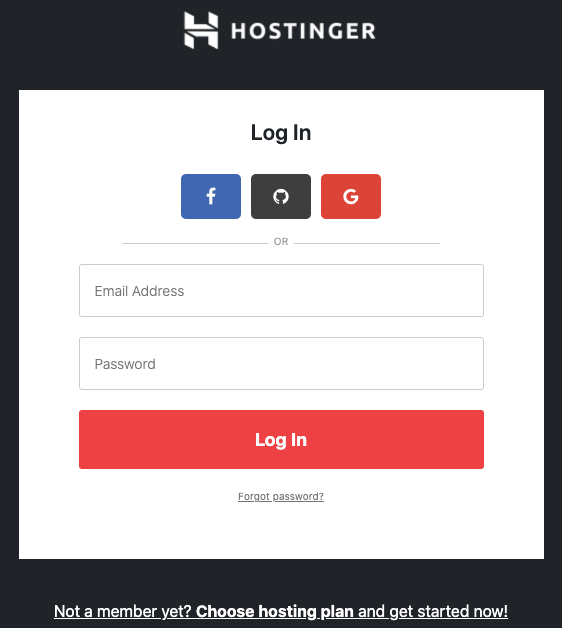
أولاً، تحتاج إلى تسجيل الدخول إلى حساب الاستضافة الخاص بك. للقيام بذلك، انقر على زر تسجيل الدخول في الجزء العلوي الأيمن من موقع Hostinger أو قم بزيارة https://www.hostinger.com/cpanel-login
عندما تذهب إلى هذا الرابط، سيتم عرض شاشة تسجيل الدخول أمامك.

قم ببساطة بتسجيل الدخول باستخدام بيانات الاعتماد التي قمت بإنشائها لنفسك خلال عملية التسجيل، أو يمكنك الاطلاع أيضًا على رسالة تأكيد Hostinger التي يجب أن تكون قد تلقيتها بعد الدفع النهائي.
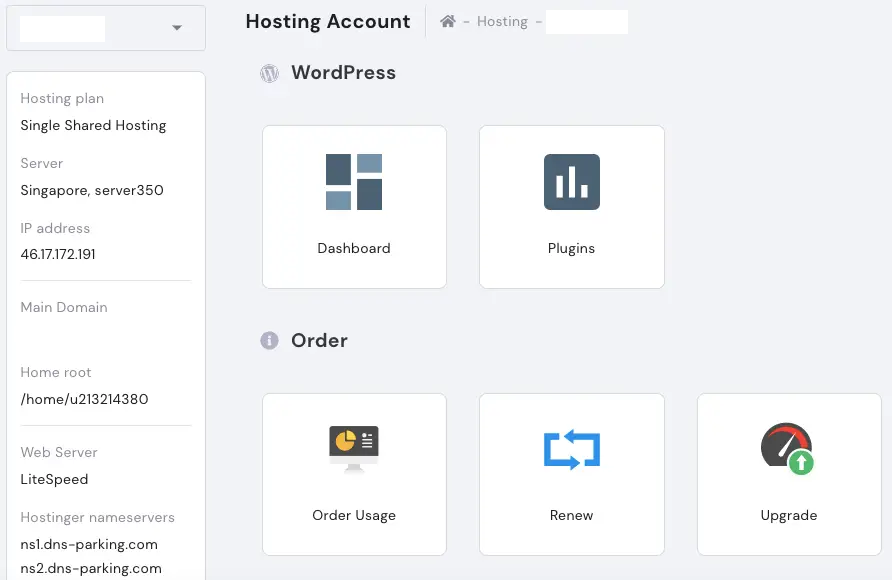
بمجرد تسجيل الدخول، سترى لوحة التحكم الخاصة بك تحتوي على تفاصيل خطتك.
ما يعنيه ذلك هو أنك ببساطة تحتاج إلى تسجيل الدخول إلى حسابك في هوستنجر، ثم النقر على زر تسجيل الدخول إلى ووردبريس للبدء. لقد ساهمت هذه العملية في تقليل منحنى التعلم اللازم لإنشاء موقع الويب.
انقر على “Manage” وسيتم عرض واجهة التحكم hPanel البسيطة والقوية التي تُقدمها Hostinger وتبدو على النحو التالي؛

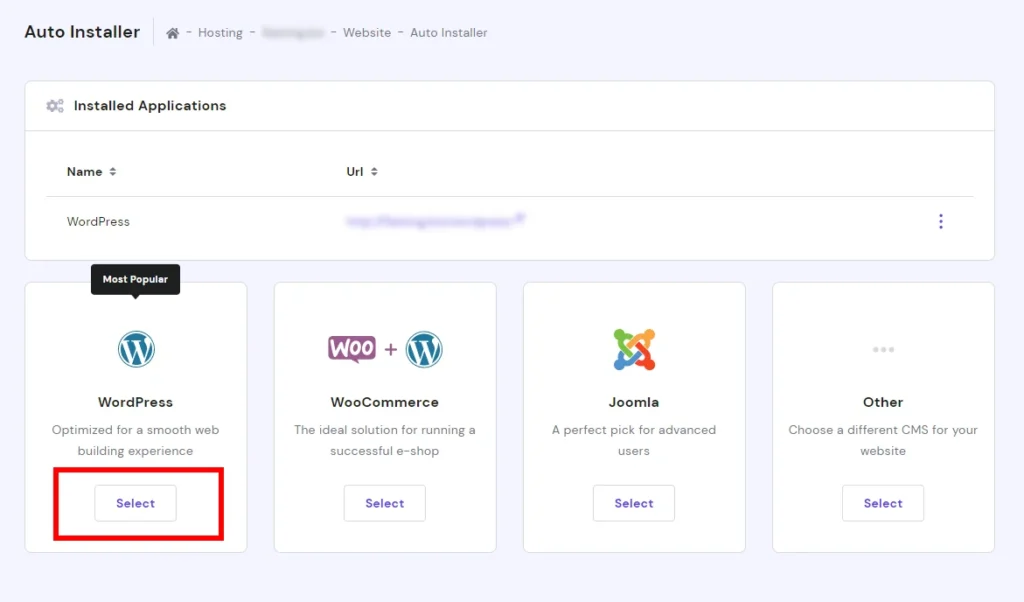
في هذه الخطوة، سنقوم بتحديد المنصة التي سنقوم بتثبيتها على الاستضافة. بالطبع، سنختار منصة ووردبريس، وذلك عن طريق النقر على زر “حدد” المرتبط بها.

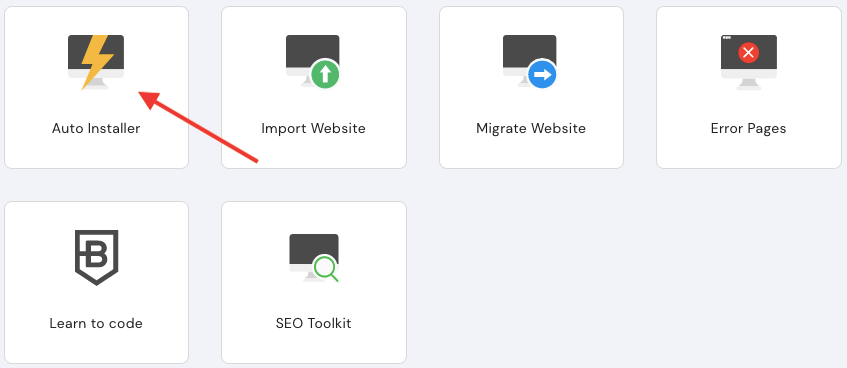
قم بالتمرير قليلاً لأسفل وابحث عن خيار Auto Installer تحت قسم الموقع (Website).

في هذه الخطوة، سنقوم بإنشاء حساب خاص بمنصة ووردبريس. ستقوم بإدخال عنوان البريد الإلكتروني وكلمة المرور (يجب أن تحتوي على حروف أجنبية كبيرة وصغيرة وأرقام ورموز مثل + وغيرها).
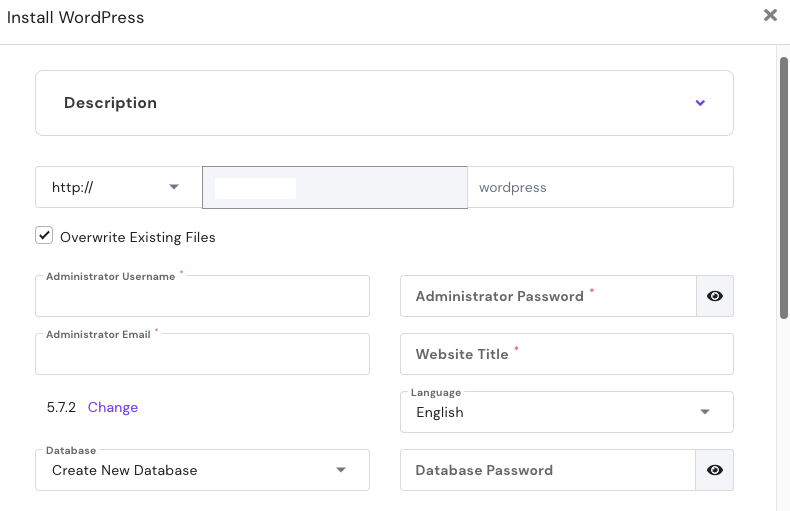
بعد ذلك، يتعين عليك ملء نموذج ووردبريس البسيط:
- تحقق من اسم النطاق الخاص بك وتأكد من وجود كلمة “wordpress” بجوارها
- قم بإعداد اسم المستخدم وكلمة المرور والبريد الإلكتروني لوحة التحكم في ووردبريس
- قدم عنوان موقعك الإلكتروني
- حدد اللغة المناسبة
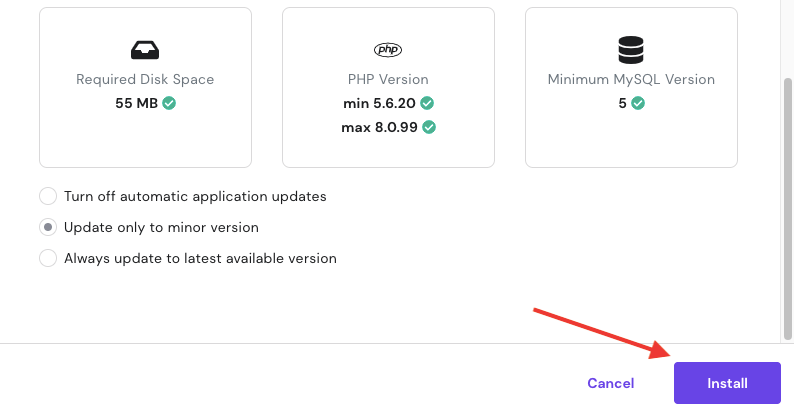
- اختر الموافقة على تحديث الإصدار الأحدث دائمًا للتحديثات التلقائية


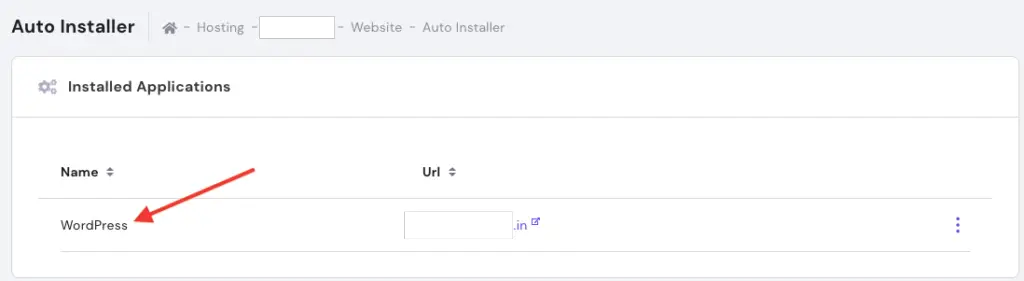
بعد ملء جميع التفاصيل المطلوبة، انقر على زر التثبيت. سيتم تثبيت ووردبريس على حسابك في Hostinger، ويمكنك التحقق من ذلك في قسم “Auto Installer – التطبيقات المثبتة”.

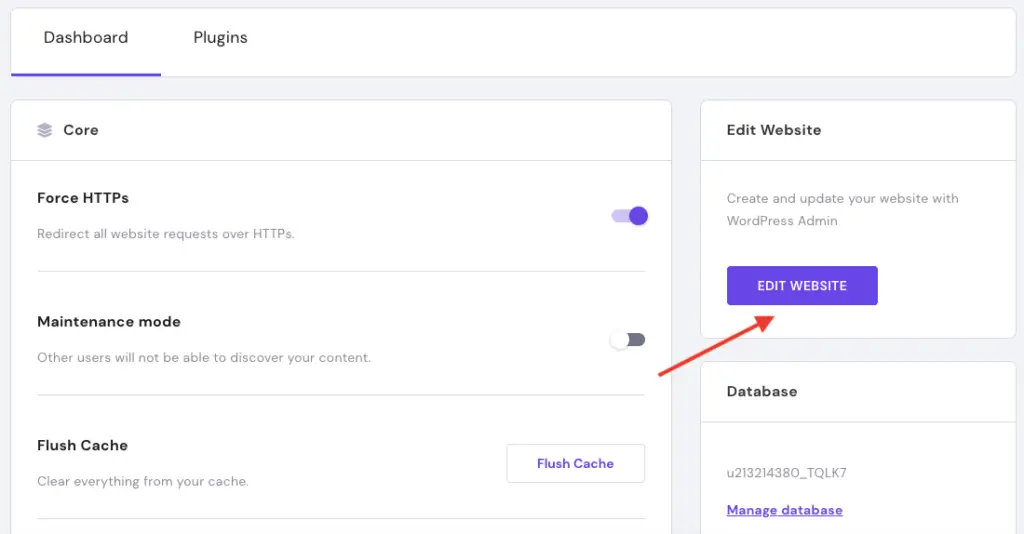
بمجرد رؤية تثبيت ووردبريس، انقر على النقاط الثلاث الموجودة بجانب رابط ووردبريس الخاص بك واختر “إدارة”. في النهاية، انقر على زر “تحرير الموقع” للوصول إلى منطقة إدارة ووردبريس الخاصة بك.

بالإضافة إلى ذلك، ستتلقى أيضًا رسالة بريد إلكتروني تحتوي على رابط تسجيل الدخول إلى ووردبريس بمجرد تثبيته بنجاح على الخادم. قم ببساطة بالنقر على تلك الرابط لتسجيل الدخول إلى لوحة تحكم ووردبريس الخاصة بك.
بدلاً من ذلك، يمكنك استعراض domainname/wp-admin لفتح لوحة تحكم ووردبريس الخاصة بك حيث يمكنك البدء في تخصيص موقعك على الفور.
هذه هي الطريقة التي يمكنك من خلالها تثبيت ووردبريس على Hostinger. انظر، كم هو بسيط!
إذاً، ماذا تنتظر؟ ابدأ في بناء موقعك على ووردبريس مع Hostinger اليوم.
الخطوة 3. اختر قالبك
المظهر البصري لموقعك على ووردبريس يتحكم فيه قالب ووردبريس. حيث ان قوالب ووردبريس هي قوالب مصممة بشكل احترافي يمكنك تثبيتها على موقعك لتغيير مظهره.
بشكل افتراضي، يأتي كل موقع ووردبريس مع قالب أساسي. إذا قمت بزيارة موقعك، سيظهر بشكل مشابه لهذا:

هذا المظهر ليس جذابًا لمعظم المستخدمين.
ولكن لا تقلق، هناك آلاف القوالب المجانية والمدفوعة لووردبريس يمكنك تثبيتها على موقعك.
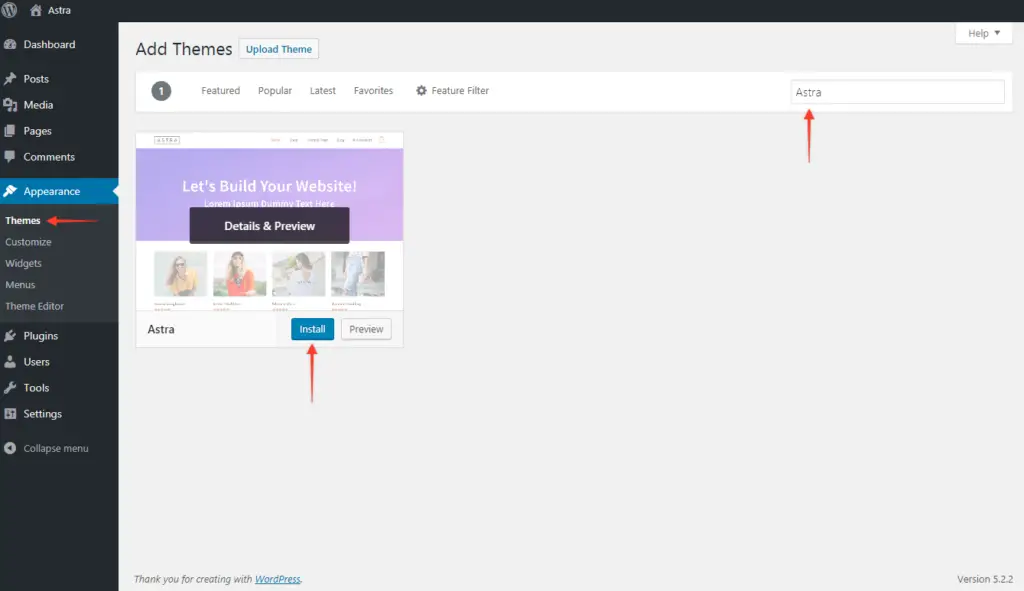
يمكنك تغيير قالبك من لوحة التحكم الإدارية لووردبريس. قم بزيارة صفحة “المظهر » القوالب” ومن ثم انقر على الزر “إضافة جديد”.

لأغراض هذا الدليل، سنستخدم قالب astra. إنه قالب ووردبريس متعدد الاستخدامات شهير مع خيارات تصميم مرنة لجميع أنواع المواقع.
توجد أيضًا قوالب ووردبريس جيدة نوصي بها مثلBento أو Divi.
إذا كنت تبحث عن إنشاء قالب ووردبريس مخصص تمامًا، فإننا نوصي باستخدام بناء SeedProd لووردبريس.
لقد قمنا بإنشاء درس مفصل حول كيفية إنشاء قالب ووردبريس مخصص دون كتابة أي رموز.
كيفية تثبيت قالب في ووردبريس

إذا كنت تعرف اسم القالب المجاني الذي ترغب في تثبيته، يمكنك البحث عنه عن طريق إدخال اسمه في حقل البحث. سيعرض لك ووردبريس القالب في نتائج البحث. ستحتاج إلى تحريك الماوس فوق القالب ثم النقر على زر “تثبيت”.
يمكنك زيارة مقالتنا عن كيفية تركيب قالب ووردبريس

إذا كنت تستخدم أحد قوالب تحرير الموقع الكامل الأحدث، فسوف ترى نسخة مختلفة من أداة تخصيص الموقع.
أداة تخصيص الموقع الافتراضية في ووردبريس وتحرير الموقع الكامل لا توفر تجربة حقيقية لتخصيص سحب وإفلات.
لذا، يختار العديد من المحترفين في مجال تصميم المواقع وأصحاب الأعمال الصغيرة استخدام إضافة بناء صفحات ووردبريس مثل SeedProd لتخصيص أي قالب وتحديث الخطوط وتغيير الأنماط والألوان وغيرها من العناصر لتتناسب مع احتياجات موقعك. يمكنك حتى إنشاء قالب ووردبريس مخصص تمامًا دون الحاجة إلى أي كود.
تذكر، ليس عليك أن تقوم بإكمال جميع إعدادات القالب فورًا. ستتمكن من تخصيصه بشكل أفضل بمجرد وجود بعض المحتوى على موقعك.
دعنا نرى كيفية إضافة محتوى إلى موقع ووردبريس الخاص بك.
الخطوة 4. إضافة محتوى إلى موقعك الإلكتروني
يأتي ووردبريس مع نوعي محتوى افتراضيين يسميان المقالات والصفحات. المقالات تعتبر جزءًا من وظيفة المدونة وتظهر بترتيب زمني عكسي (حيث يتم عرض العناصر الأحدث أولاً).
من ناحية أخرى، تهدف الصفحات إلى أن تكون محتوى ثابت من نوع “مرة واحدة” مثل صفحة المعلومات الخاصة بك، صفحة الاتصال، سياسة الخصوصية، صفحة الهبوط المخصصة، إلخ.
بشكل افتراضي، يعرض ووردبريس مقالات المدونة على الصفحة الأمامية لموقعك. يمكنك تغيير ذلك وجعل ووردبريس يعرض أي صفحة ثابتة كصفحة البداية لموقعك (سنوضح لك كيفية القيام بذلك في وقت لاحق في هذا الدليل).
يمكنك إنشاء صفحة منفصلة لمدونتك أو قسم الأخبار لعرض مقالاتك الحديثة. بدلاً من ذلك، يمكنك إنشاء موقع دون أي قسم للمدونة تمامًا.
هذا وبعد، دعنا نضيف بعض المحتوى إلى موقعك الإلكتروني.
ستبدأ بإضافة بعض الصفحات إلى موقع ووردبريس الخاص بك. لا تقلق إذا لم يكن لديك ما يكفي من المحتوى لهذه الصفحات في الوقت الحالي، يمكنك دائمًا تعديلها وتحديثها.
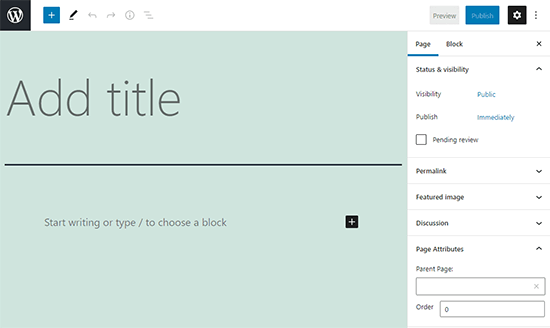
انتقل إلى “الصفحات » إضافة صفحة جديدة” في منطقة الإدارة الخاصة بووردبريس. سيتم عرضك على شاشة محرر الصفحة، والتي ستبدو مشابهة لهذا، اعتمادًا على قالبك:

أولاً، تحتاج إلى تقديم عنوان لصفحتك، فلنسمي هذه الصفحة “الرئيسية”.
بعد ذلك، يمكنك إضافة المحتوى في المحرر النصي أدناه. يمكنك إضافة نص وروابط وصور وفيديوهات مضمنة وملفات صوتية وغيرها.
بعد إضافة المحتوى إلى الصفحة، يمكنك النقر على زر “نشر” لجعلها متاحة على موقعك.
يمكنك تكرار العملية بإضافة المزيد من الصفحات لأقسام مختلفة في موقعك. على سبيل المثال، صفحة “حولنا”، “اتصل بنا”، وصفحة المدونة لعرض مقالات المدونة.
الآن دعنا نضيف بعض المقالات في المدونة أيضًا.
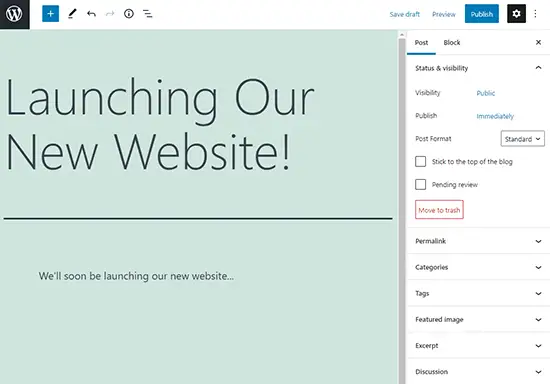
انتقل إلى “المقالات » إضافة مقالة جديدة” في منطقة الإدارة الخاصة بووردبريس، حيث سترى شاشة تشبه إلى حد كبير تلك التي رأيتها سابقًا عند إضافة الصفحات.

يمكنك إضافة عنوان للمنشور ومن ثم إضافة المحتوى في محرر المنشور المرئي. ستلاحظ أيضًا بعض الخيارات الإضافية في الشريط الجانبي مثل تنسيقات المنشور والفئات والعلامات.
يمكنك النقر على زر الحفظ لحفظ المنشور كمسودة أو النقر على زر النشر لجعله مرئيًا على موقعك.
لمزيد من التعليمات المفصلة حول كيفية استخدام كل هذه الخيارات في شاشات تحرير المنشور والصفحة، يرجى الاطلاع على دليلنا حول كيفية إضافة منشور جديد في ووردبريس.
الخطوة 5. تخصيص وتعديل موقع الويب الخاص بك
الآن بعد أن قمت بإنشاء بعض المحتوى لموقع الويب الخاص بك، يمكنك تخصيصه ووضعه في شكل جميل ومقبول للمستخدمين.
لنبدأ بإعداد صفحة رئيسية ثابتة (تُعرف أيضًا بصفحة البداية).
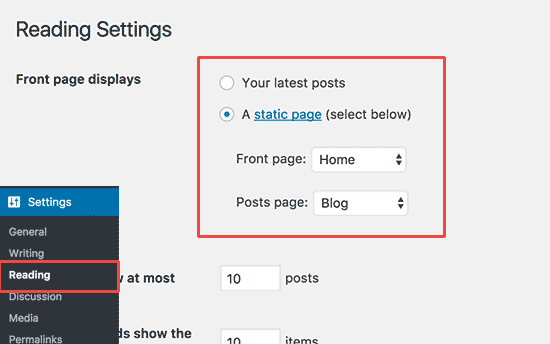
إعداد صفحة رئيسية ثابتة
يجب أن تقوم بزيارة صفحة “الإعدادات » القراءة” في لوحة التحكم الخاصة بووردبريس. تحت خيار “عرض الصفحة الأمامية”، انقر على صفحة رئيسية ثابتة ثم حدد الصفحات التي أنشأتها سابقًا لصفحتي البداية والمدونة.

لا تنسى النقر على زر “حفظ التغييرات” في أسفل الصفحة لحفظ التغييرات الخاصة بك.
سوف يستخدم ووردبريس الآن الصفحة المسماة “الرئيسية” كصفحة البداية لموقعك، وصفحة “المدونة” لعرض مشاركات المدونة الخاصة بك.
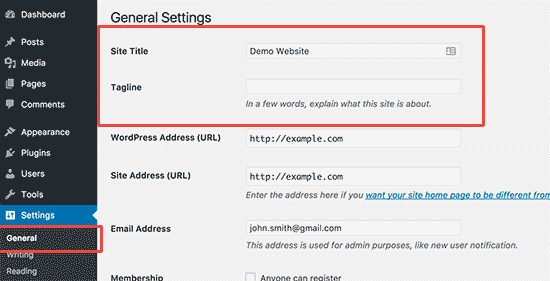
تغيير عنوان الموقع والشعار
أثناء التثبيت، يمكنك اختيار عنوان الموقع الخاص بك. يضيف ووردبريس تلقائياً شعارًا لعنوان الموقع يقول “Just another WordPress site”.
يمكنك تغيير عنوان الموقع والشعار في أي وقت عن طريق زيارة صفحة “الإعدادات » العامة”.

عنوان موقعك سيكون اسم موقعك مثل تقني 24. يكون التاج لاين عادة سطر واحد يصف موقعك.
يمكنك أيضًا ترك حقل الشعار فارغًا إذا كنت ترغب في ذلك، لأن إضافات تحسين محركات البحث في ووردبريس مثل AIOSEO وYoast SEO وغيرها ستستبدله لتحسين تحسين محركات البحث (ستتعرف على ذلك لاحقًا).
لا تنسى النقر على زر حفظ التغييرات لحفظ إعداداتك.
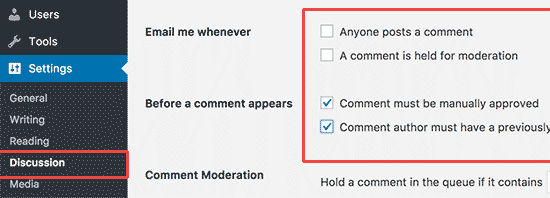
إعدادات التعليقات
يأتي ووردبريس مزودًا بنظام تعليقات مدمج يسمح للمستخدمين بترك تعليقات على مشاركاتك. هذا رائع للمشاركة مع مستخدمي ووردبريس، ولكنه يتعرض أيضًا للبريد المزعج.
للتعامل مع ذلك، ستحتاج إلى تمكين المراجعة المسبقة للتعليقات على موقعك.
قم بزيارة صفحة “الإعدادات » النقاشات” وانتقل إلى قسم “قبل ظهور تعليق” في الصفحة. حدد خانة المربع المجاور لخيار “يجب الموافقة على التعليق يدويًا”.

لا تنسى النقر على زر حفظ التغييرات لحفظ الإعدادات.
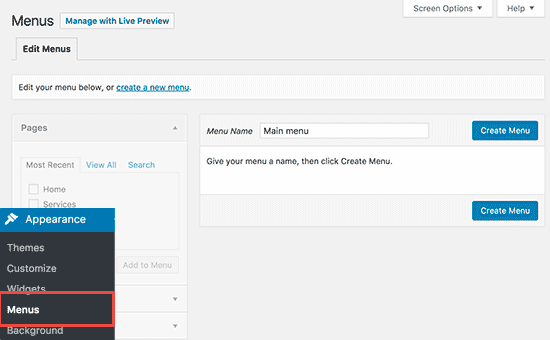
إنشاء قوائم التنقل
تتيح قوائم التنقل للمستخدمين تصفح صفحات مختلفة أو أقسام موقعك. يأتي ووردبريس مع نظام قوائم تنقل قوي، ويستخدم قالب ووردبريس هذا النظام لعرض القوائم.

لنقم بإضافة قائمة تنقل إلى موقعك.
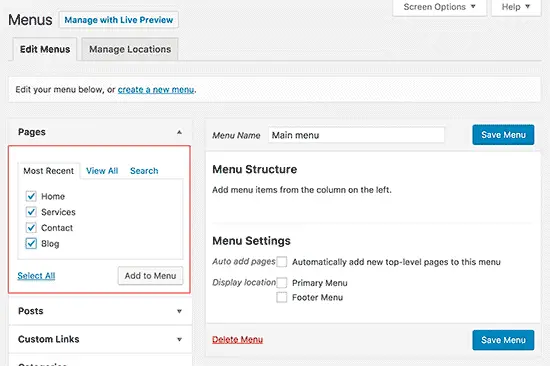
أولاً، يجب عليك زيارة صفحة “المظهر » القوائم”. أدخل اسمًا لقائمة التنقل الخاصة بك وانقر على زر إنشاء القائمة.

سيقوم ووردبريس الآن بإنشاء قائمة التنقل الخاصة بك، ولكنها ستكون فارغة في الوقت الحالي.
بعد ذلك، يجب عليك تحديد الصفحات التي ترغب في عرضها في القائمة الخاصة بك، ثم النقر على زر “إضافة إلى القائمة”.

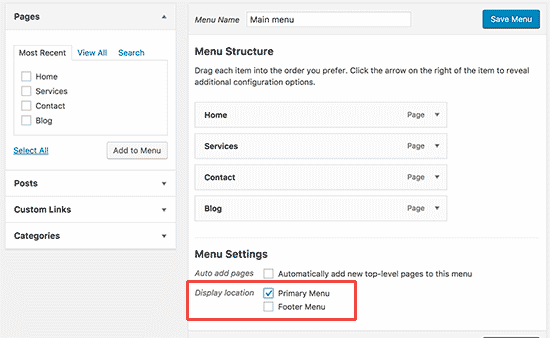
ستلاحظ أن الصفحات التي قمت بتحديدها تملأ المساحة الفارغة في قائمة التنقل navigation menu الخاصة بك. يمكنك نقل هذه العناصر في القائمة لأعلى أو لأسفل لإعادة ترتيب موضعها في القائمة.

الآن عليك تحديد موقع العرض. يتم تحديد هذه المواقع بواسطة قالب ووردبريس الخاص بك. عادةً ما يحتوي معظم قوالب ووردبريس على قائمة أساسية تظهر في رأس موقعك في الجزء العلوي.
أخيرًا، انقر على زر حفظ القائمة لحفظ قائمة التنقل الخاصة بك.
يمكنك الآن زيارة موقعك لرؤية القائمة التي انشئتها.
الخطوة 6. تثبيت الإضافات في ووردبريس
الإضافات في ووردبريس تشبه التطبيقات لموقع ووردبريس الخاص بك. تتيح لك إضافة ميزات وتخصيصات إلى موقع ووردبريس الخاص بك. فكر في نموذج الاتصال، ومعارض الصور، وما إلى ذلك.
يمكنك تثبيت الإضافات من لوحة التحكم الخاصة بووردبريس بالنقر على صفحة الإضافات.
هناك حاليًا أكثر من 59,000 إضافة مجانية متاحة لووردبريس. هناك أيضًا إضافات مدفوعة تُباع من قبل مواقع ومطورين من طرف ثالث.
مع وجود هذا العدد الكبير من الإضافات، كيف تختار الإضافات التي ستقوم بتثبيتها؟ لا تقلق، لدينا دليلنا حول كيفية اختيار أفضل إضافة ووردبريس.
فيما يلي قائمة بالإضافات الأساسية التي يجب عليك تثبيتها على موقعك على الفور. جميعها مجانية.
الميزات
- WPForms Lite – يسمح لك بإضافة نموذج اتصال على موقع ووردبريس الخاص بك. يعرض جميع المواقع المهنية معلومات الاتصال الخاصة بهم على نفس الصفحة التي يتواجد فيها نموذج الاتصال.
- MonsterInsights – يربط موقعك بـ Google Analytics ويساعدك في معرفة كيف يجد الزوار موقعك وكيف يستخدمونه، حتى تتمكن من جعلهم يعودون مرة أخرى.
- SeedProd – أداة سحب وإسقاط لإنشاء تصاميم وتخطيطات مخصصة تمامًا دون الحاجة إلى أي معرفة تقنية.
تحسين الموقع
- rank math – يحسن تحسين محركات البحث لموقع ووردبريس الخاص بك ويزيد من حركة المرور من جوجل.
- WP Super Cache – إضافة تخزين مؤقت مجانية لووردبريس تساعد في تحسين سرعة موقعك.
- PushEngage – يساعد في زيادة حركة المرور على الموقع من خلال السماح لك بالتواصل مع الزوار بعد مغادرتهم الموقع. إشعارات الدفع تُعد واحدة من أفضل خمسة مصادر لحركة المرور لـ WPBeginner.
الأمان
- Updraft Plus أو Duplicator – إنشاء نسخ احتياطية تلقائية مجدولة لموقع الويب الخاص بك
- Sucuri – تدقيق أمان الموقع وماسح ضوئي للبرمجيات الخبيثة
إضافات إضافية
- WP Simple Pay – لقبول المدفوعات ببطاقة الائتمان بسهولة في ووردبريس.
- WooCommerce – إنشاء موقع تجارة إلكترونية باستخدام ووردبريس. يسهل إعداد متجر على الإنترنت وبيع المنتجات
- MemberPress – يسهل إنشاء وبيع الدورات التعليمية عبر الإنترنت والعضويات الرقمية.
- Smash Balloon – يجعل من السهل إضافة ويدجت وسائل التواصل الاجتماعي لإنستجرام وفيسبوك وتويتر ويوتيوب.
- OptinMonster – يساعدك في الحصول على مزيد من المشتركين في البريد الإلكتروني وتحسين معدل تحويل الموقع باستخدام النوافذ المنبثقة الديناميكية والنماذج الشخصية الأخرى.
- HubSpot – إضافة دردشة مباشرة مجانية لتقديم الدعم للعملاء والتسويق عبر البريد الإلكتروني للنشرات الإخبارية ونظام إدارة علاقات العملاء إلى موقع ووردبريس الخاص بك. يعمل بسلاسة مع OptinMonster.
- Uncanny Automator – يساعدك في إعداد سير عمل مؤتمت لتبسيط سير عمل الأعمال الصغيرة وتوفير الوقت.
- WP Mail SMTP – يُصلح مشكلات توصيل البريد الإلكتروني في ووردبريس مع تكوينات البريد الإلكتروني PHP على مزودي خدمة استضافة ووردبريس المُدارة.
- Envira Gallery Lite – إضافة معارض صور جميلة إلى موقع ووردبريس الخاص بك
الخطوة 7. إتقان ووردبريس
ووردبريس سهل الاستخدام، ولكنه أيضًا نظام إدارة محتوى قوي للغاية. في بعض الأحيان، قد تجد نفسك تبحث عن مساعدة سريعة في ووردبريس.
الخبر الجيد هو أن هناك الكثير من المساعدة المجانية المتاحة لووردبريس. راجع دليلنا حول كيفية طلب مساعدة ووردبريس بشكل صحيح والحصول عليها.).
أسئلة متكررة (FAQ)
هل ووردبريس هو الطريقة الوحيدة لإنشاء موقع ويب؟
لا، هناك العديد من منصات إنشاء المواقع الأخرى مثل Web.com و Wix و GoDaddy وغيرها. ولكننا نعتقد أن ووردبريس هو أفضل وأسهل منصة لبناء موقع ويب يعمل على أجهزة سطح المكتب والأجهزة المحمولة.
يوافق خبراء الصناعة الآخرون معنا أيضًا، ولهذا السبب يستخدم أكثر من 43٪ من جميع المواقع على الإنترنت ووردبريس
هل يمكنك بناء موقع ويب من الصفر باستخدام ووردبريس؟
نعم، بالتأكيد يمكنك استخدام ووردبريس لبناء موقع ويب مخصص تمامًا من الصفر باستخدام إضافة برنامج إنشاء الصفحات بدون رمز مثل SeedProd.
كم يمكن لووردبريس تحمل عدد من الزائرين؟
يمكن لووردبريس تحمل حركة المرور على الموقع الإلكتروني بشكل شبه غير محدود، اعتمادًا على منصة الاستضافة الخاصة بك وإعداد التخزين المؤقت. لقد كتبنا دليلًا مفصلاً حول مدى قدرة ووردبريس على تحمل حركة المرور بالإضافة إلى نصائح خبراء التوسع.
كيف يمكنني إنشاء موقع حيث يمكنني بيع المنتجات؟
يمكنك بسهولة إضافة متجر عبر الإنترنت إلى موقع ووردبريس الخاص بك. لقد قمنا بإنشاء قائمة بأفضل ملحقات التجارة الإلكترونية لووردبريس. يمكنك أيضًا اتباع دليلنا خطوة بخطوة حول كيفية بدء متجر عبر الإنترنت.
بينما هناك منصات تجارة إلكترونية أخرى مثل Shopify و BigCommerce وما إلى ذلك، نوصي باستخدام إضافة WooCommerce لووردبريس.
إنها توفر لك مزيدًا من الميزات السهلة الاستخدام بسعر أكثر توفرًا. لهذا السبب، WooCommerce هي أكثر منصة تجارة إلكترونية شعبية في السوق.
إذا كنت ترغب في بيع المنتجات الرقمية، فنوصي باستخدام إضافة Easy Digital Downloads. هذه هي الأداة التي نستخدمها لبيع منتجاتنا الرقمية في ووردبريس
هل يجب أن أعرف HTML / CSS لإنشاء وتخصيص موقعي؟
لا، لا تحتاج إلى معرفة كيفية استخدام HTML / CSS لبناء موقع ويب باستخدام ووردبريس. يمكنك استخدام إحدى إضافات برامج إنشاء صفحات ووردبريس التي تعمل بالسحب والإفلات لتخصيص تصميم موقعك بسهولة.
نوصي باستخدام إضافة SeedProd لأنها تتيح لك إنشاء قوالب ووردبريس المخصصة تمامًا من الصفر بدون أي رمز.
هل يمكنني الحصول على نطاق مجاني لموقعي؟
غالبا ستحصل على تخفيض جيد من شركات الاستضافات اذا قمت بشراء استضافة مع دومين.
ومع ذلك، يمكنك دائمًا تسجيل اسم نطاق بشكل منفصل من مسجل نطاقات شهير ثم شراء استضافة ويب من شركة استضافة مختلفة مثل جودادي أو نيم شيب.
هل يمكنني إنشاء موقع يحتوي على لوحة نقاش أو منتدى؟
الإجابة مرة أخرى هي نعم. يمكنك استخدام أحد ملحقات المنتديات في ووردبريس لإنشاء موقع يحتوي على ميزات لوحة نقاش.
ما الفرق بين ووردبريس.كوم وووردبريس.أورج؟
عندما نذكر ووردبريس في دليلنا، فإننا نتحدث عن منصة ووردبريس.أورج المشهورة والتي يتم استضافتها بنفسك. إنه البرنامج المفتوح المصدر القوي الذي تسمع عنه دائمًا.
ووردبريس.كوم هو خدمة استضافة مدونة محدودة. لقد قاموا مؤخرًا بتوسيع منصتهم لتقديم خطط لمواقع الويب والتجارة الإلكترونية بنطاقات مخصصة، ولكنها أغلى بكثير مقارنةً بخدمات الاستضافة الأخرى مثل Bluehost أو هوستنجر.
ملخص خطوات عمل موقع ووردبريس:
إليك خطوات إنشاء موقع باستخدام منصة ووردبريس:
- استحصال استضافة ونطاق: احصل على خدمة استضافة ونطاق لموقعك من شركة استضافة موثوقة. تأكد من أن الخدمة تدعم تثبيت ووردبريس.
- تثبيت ووردبريس: قم بتنزيل نسخة مجانية من ووردبريس من الموقع الرسمي (wordpress.org). قم برفع الملفات إلى خادم الويب الخاص بك باستخدام بروتوكول نقل الملفات (FTP).
- إعداد قاعدة البيانات: قم بإنشاء قاعدة بيانات MySQL على خادم الويب الخاص بك وقم بتكوين المعلومات اللازمة مثل اسم قاعدة البيانات واسم المستخدم وكلمة المرور.
- تثبيت وتهيئة ووردبريس: قم بزيارة موقعك عبر المتصفح واتبع التعليمات لتثبيت ووردبريس. قم بإدخال معلومات قاعدة البيانات التي قمت بإعدادها في الخطوة السابقة.
- اختيار وتثبيت القالب: حدد قالبًا مناسبًا لموقعك من مجموعة القوالب المتاحة في ووردبريس أو اشترِ قالبًا من موقع خارجي. قم بتثبيت القالب وتفعيله على الموقع.
- تخصيص الموقع: قم بتخصيص المظهر والتصميم العام للموقع باستخدام لوحة التحكم الخاصة بووردبريس. قم بتعديل الشعار، والألوان، والخطوط، والقوائم، والصفحات الرئيسية، وغيرها.
- إضافة المحتوى: أضف صفحاتك ومقالاتك وأي محتوى إضافي ترغب فيه إلى الموقع. يمكنك إنشاء صفحات أساسية مثل “من نحن”، و”اتصل بنا”، و”خدماتنا”، وإضافة مقالات.