طريقة إزالة الشريط الجانبي في ووردبريس

هل تريد إزالة الشريط الجانبي من موقع ووردبريس الخاص بك؟
الشريط الجانبي هو منطقة جاهزة للودجت في قالب ووردبريس الخاص بك، حيث يمكنك عرض المعلومات التي لا تشكل جزءًا من محتوى الصفحة الرئيسية. ومع ذلك، يمكن أن يكون الشريط الجانبي مزعجًا ويشغل مساحة قيمة.
في هذه المقالة، سنوضح لك كيفية إزالة الشريط الجانبي بسهولة في ووردبريس.
محتويات المقال
لماذا يجب إزالة الشريط الجانبي من موقع ووردبريس الخاص بك؟
الشريط الجانبي هو مساحة قيمة على موقع الويب الخاص بك، حيث يمكنك عرض محتوى ذو صلة لزوارك، مثل الكتب الإلكترونية الشائعة، حلقات البودكاست الأخيرة الخاصة بك، أو نموذج تسجيل البريد الإلكتروني. يجد العديد من الأعمال الشريط الجانبي مفيدًا لجذب عملائهم المحتملين.
ولكن الشريط الجانبي ليس مفيدًا لجميع تجارب مواقع الويب. على سبيل المثال، قد يجد الزوار الذين يدخلون موقعك على أجهزة الهاتف المحمول من الصعب عرض محتوى الشريط الجانبي بسبب تقليص حجم الشاشة. لا تريد أن يقوم زوارك بالتكبير والتصغير باستمرار على هواتفهم الذكية للتفاعل مع موقع الويب الخاص بك.
كما أن الشريط الجانبي يمكن أن يشتت انتباه الزوار عن محتوى الصفحة الرئيسية إذا لم يتم وضعه بشكل استراتيجي. لا تريد أن توجه زوارك إلى دوامة من محتوى الشريط الجانبي اللانهائي حيث يمكن أن يؤثر ذلك على معدلات التحويل.
لذا، إذا كنت على استعداد للتخلص من الشريط الجانبي (حتى لو كان ذلك مؤقتًا)، فاستمر في القراءة.
الطريقة الأولى: إزالة الشريط الجانبي باستخدام إعدادات قالب ووردبريس الخاص بك
تأتي العديد من أفضل القوالب في ووردبريس مع إعدادات مدمجة لإزالة الشريط الجانبي. حسب قالبك، قد تتمكن من إزالة الشريط الجانبي من موقعك بأكمله أو إزالته من المنشورات والصفحات الفردية.
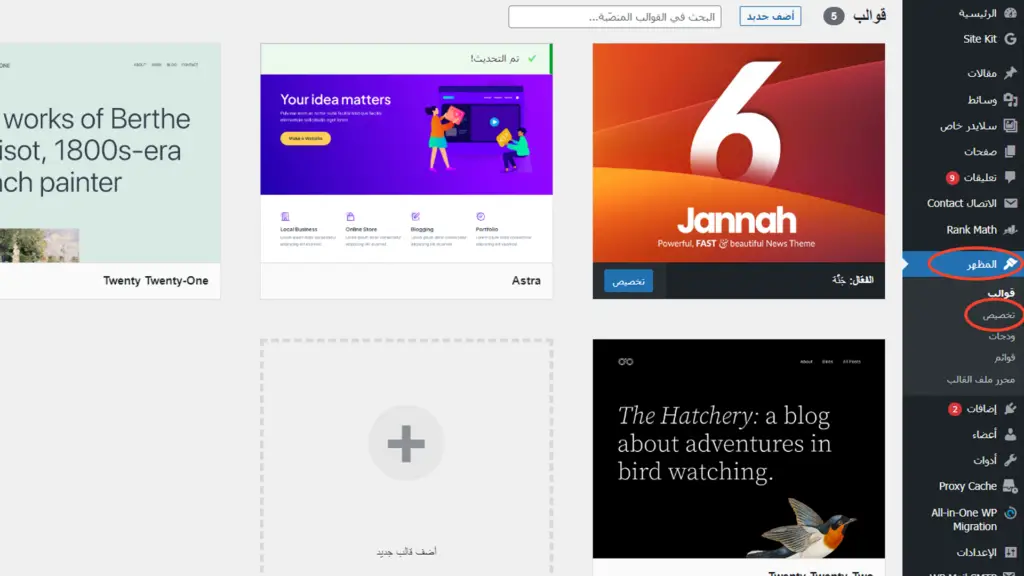
أسهل طريقة للتحقق مما إذا كان قالبك يحتوي على هذه الإعدادات هي من خلال مُخصص القالب. في لوحة التحكم الخاصة بك في ووردبريس، انتقل إلى المظهر » تخصيص.

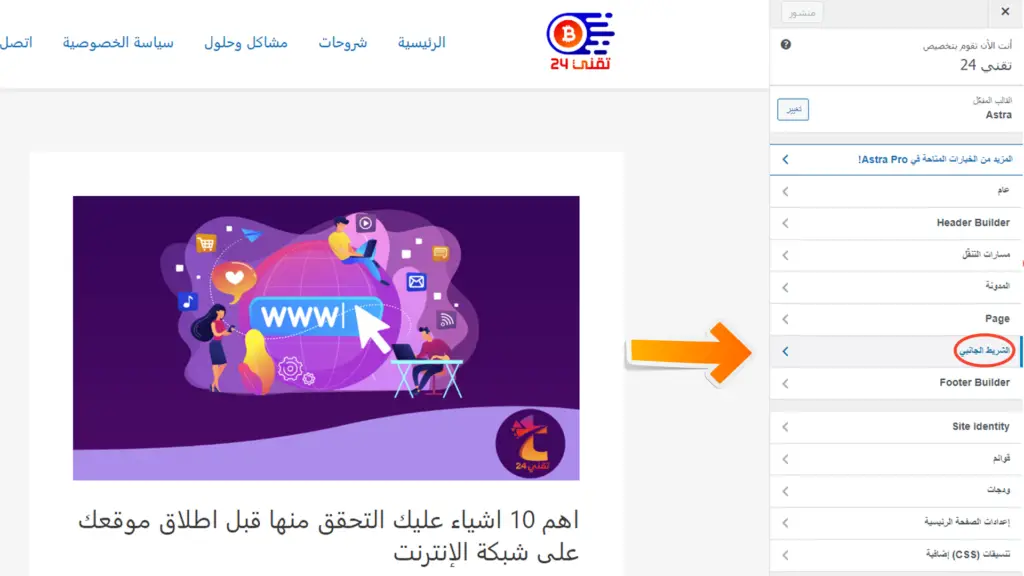
في القائمة اليسرى، ابحث عن إعدادات “الشريط الجانبي” أو شيء مماثل.
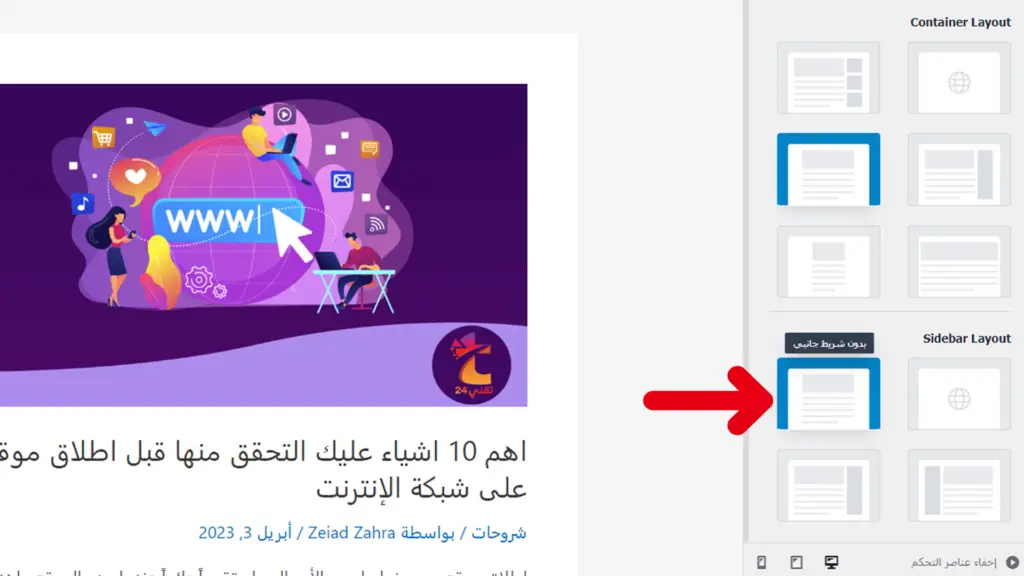
في الصورة التالية، يمكنك رؤية الخيارات المتاحة في أحد القوالب الشهيرة.

إذا رأيت خيارًا “الشريط الجانبي” أو خيارًا مماثلًا، فحدد الخيار وابحث عن أي إعدادات تزيل الشريط الجانبي.
قد يكون ذلك من خلال قائمة منسدلة، أو بصور مصغرة توضح تخطيطات الشريط الجانبي المختلفة، أو بإعدادات أخرى.

إزالة الشريط الجانبي باستخدام مُخصص ووردبريس
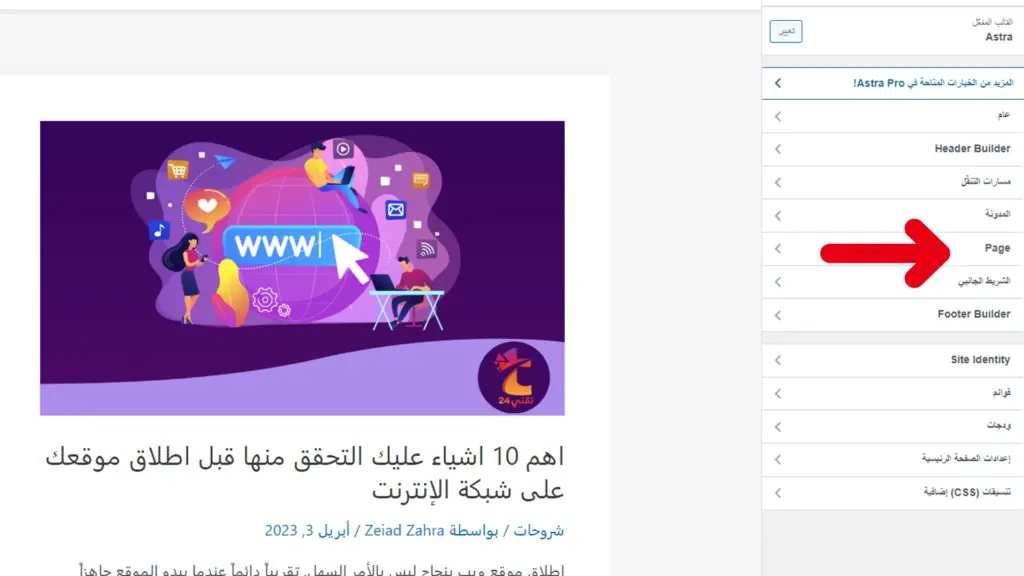
إذا لم يتوفر في قالبك خيار “الشريط الجانبي”، فربما يمكنك إزالة الشريط الجانبي عن طريق اختيار القسم “الصفحة” أو قسم مماثل.
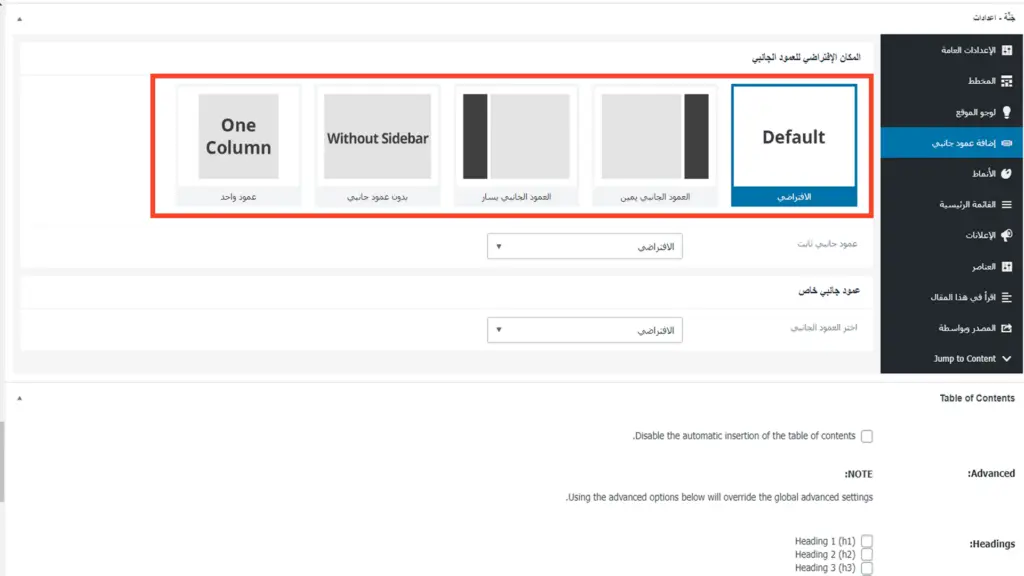
كما يمكنك رؤية في الصورة التالية، يحتوي قالب Astra أيضًا على إعدادات “الصفحة”.

هنا، سترى تخطيطات مختلفة بما في ذلك عدة تخطيطات تزيل الشريط الجانبي مثل “بدون شريط جانبي” و “العرض الكامل / ممتد”.
ما عليك سوى النقر على أي من المصغرات لتطبيق هذا التخطيط على موقعك.

حذف الشريط الجانبي باستخدام المُخصص ووردبريس مهما كانت طريقتك لإزالة الشريط الجانبي، لا تنسى النقر على “نشر”.
تسمح بعض القوالب أيضًا بإزالة الشريط الجانبي من المنشورات والصفحات الفردية. يمكن أن يكون هذا مفيدًا عند تصميم صفحات مخصصة، مثل صفحة الهبوط أو صفحة المبيعات.
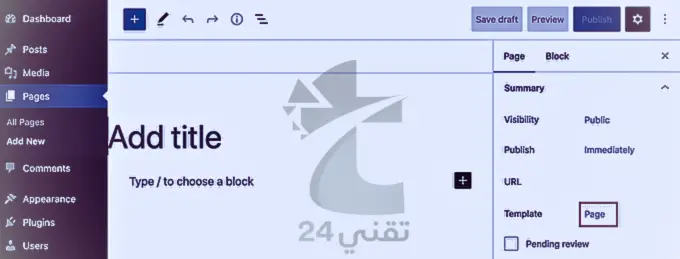
لمعرفة ما إذا كان قالبك يحتوي على هذه الإعدادات، ما عليك سوى فتح أي صفحة أو منشور حيث تريد إخفاء الشريط الجانبي. في القائمة اليمنى، حدد “المنشور” أو “الصفحة” وابحث عن خيار “إعدادات المنشور” أو “إعدادات الصفحة”.

إذا كانت سمتك تعرض هذا الخيار، فانقر لتوسيعه. يمكنك الآن البحث عن أي إعدادات تسمح لك بإزالة الشريط الجانبي.
في الصورة التالية، يمكنك رؤية إعدادات المقال في قالب جنة الشهير.
في حالة لا يمكنك إزالة الشريط الجانبي باستخدام المُعدل أو محرر الصفحات. إذا كان هذا هو الحال، فاستمر في القراءة وسنعرض لك طرقًا أخرى لإزالة الشريط الجانبي في ووردبريس.
الطريقة الثانية: ازالة السايد بار عن طريق اضافة (PLUGIN)
يمكنك أيضًا إزالة الشريط الجانبي باستخدام إضافة خاصة. هذه الإضافات تعمل على تغيير طريقة عرض الصفحات والمقالات في موقع ووردبريس، ويمكنها إزالة الشريط الجانبي بشكل كامل.
هناك العديد من الإضافات التي تقوم بذلك، ولكن يجب عليك التأكد من اختيار إضافة موثوقة وتحديثها بشكل منتظم. لا تنسَ قراءة تقييمات المستخدمين والاطلاع على التعليقات قبل تثبيت أي إضافة.
إليك خطوات عامة لإزالة الشريط الجانبي باستخدام إضافة:
- قم بتنزيل الإضافة المناسبة من مستودع الإضافات في ووردبريس أو من مصدر خارجي.
- قم بتثبيت الإضافة بالنقر على الزر “تثبيت الآن” ومن ثم “تنشيط”.
- بعد التنشيط، يمكنك الوصول إلى إعدادات الإضافة عن طريق النقر على “الإعدادات” في القائمة الجانبية في لوحة التحكم.
- ابحث عن خيار يتيح لك إزالة الشريط الجانبي، وقم بتفعيل هذا الخيار.
- احفظ الإعدادات وتأكد من تحديث موقعك لرؤية التغييرات.
لاحظ أن هذه الخطوات قد تختلف قليلاً اعتمادًا على الإضافة التي تستخدمها، ولكنها ستكون مشابهة تقريبًا في العديد من الحالات.
هناك العديد من الإضافات المختلفة التي تسمح بإزالة السايد بار في وردبريس، ومن بين الإضافات الأكثر شيوعاً:
1- Remove Sidebar for Twenty Twenty-One: هذه الإضافة تسمح بإزالة السايد بار من قالب Twenty Twenty-One الافتراضي لوردبريس.
2- Disable Sidebar: هذه الإضافة تسمح بإزالة السايد بار من الصفحات والمقالات والأرشيف والصفحة الرئيسية لموقعك.
3- WPForms: هذه الإضافة تعتبر عبارة عن إضافة لإنشاء نماذج الاتصال والاستطلاعات والاستمارات، وتتيح لك إزالة السايد بار من النماذج التي تنشئها.
4- Elementor: هذه الإضافة تستخدم لإنشاء صفحات الموقع بشكل سهل وسلس، وتسمح لك بإزالة السايد بار من الصفحات التي تنشئها.
5- Beaver Builder: هذه الإضافة تسمح لك بإنشاء صفحات مخصصة بدون الحاجة إلى البرمجة، وتتيح لك إزالة السايد بار من الصفحات التي تنشئها.
هذه هي بعض الإضافات الشائعة لإزالة السايد بار في ووردبريس، ويمكنك البحث عن إضافات أخرى عن طريق متجر الإضافات في ووردبريس.
يمكن العمل على اضافة Widget Disable
إضافة Widget Disable هي أداة مجانية لنظام إدارة المحتوى وردبريس WordPress تمكّنك من إزالة القطع الجانبية (widgets) من صفحات محددة في موقع الويب الخاص بك. عند تثبيت هذه الإضافة، يمكنك إخفاء القطع الجانبية التي تعرض المحتوى الذي تريد إخفاءه، مثل الأرشيف والتصنيفات والإعلانات وغيرها. وتعمل هذه الإضافة على جعل الموقع الخاص بك يتمتع بمظهر أكثر تنظيمًا وأناقة.

الطريقة الثالثة: ازالة الشريط الجانبي (السايد بار) عن طريق FTP
إذا لم تتمكن من إزالة الشريط الجانبي باستخدام الخيارات المدمجة في قالب WordPress الخاص بك، فيمكنك إجراء هذا التغيير عن طريق FTP.
إليك الخطوات العامة:
- ابحث عن الملف functions.php في قالب WordPress الخاص بك وافتحه باستخدام برنامج تحرير نصوص مثل Notepad++ أو Sublime Text.
- قبل أي كود موجود في الملف، ضع الرمز التالي:
if (!function_exists('remove_sidebar')) {
function remove_sidebar() {
remove_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
}
add_action( 'wp', 'remove_sidebar' );
}
هذا الرمز سيزيل أي شريط جانبي في قالب WordPress الخاص بك.
- احفظ الملف functions.php.
- قم برفع الملف functions.php إلى موقع WordPress الخاص بك باستخدام برنامج FTP.
- قم بتحديث موقع WordPress الخاص بك، وستجد أن الشريط الجانبي قد اختفى.
يرجى ملاحظة أن هذه الطريقة تتطلب بعض المعرفة بالتعديل على ملفات WordPress ويمكن أن تؤدي إلى مشاكل في حال لم تتم المعالجة بشكل صحيح. لذلك، يفضل استخدام هذه الطريقة إذا كنت تملك الخبرة الكافية ولا تستطيع القيام بذلك بأي طريقة أخرى.
طريقة اخرى عن طريق FTP ايضا:
يمكن إزالة الشريط الجانبي (السايد بار) من موقع ووردبريس عن طريق FTP باستخدام الخطوات التالية:
- تسجيل الدخول إلى حساب FTP الخاص بموقع ووردبريس الخاص بك باستخدام برنامج FTP مثل FileZilla.
- انتقل إلى مجلد “wp-content/themes” الذي يحتوي على الملفات الخاصة بالقالب الذي تستخدمه على موقع ووردبريس الخاص بك.
- ابحث عن ملف “functions.php” وانقر بزر الماوس الأيمن عليه لفتحه باستخدام محرر النصوص المفضل لديك.
- ابحث عن السطر التالي:
register_sidebar();- قم بتعليق السطر السابق عن طريق إضافة // قبله:
// register_sidebar();- احفظ التغييرات التي قمت بها على الملف.
- تأكد من أن التغييرات التي قمت بها قد تم حفظها بشكل صحيح عن طريق فتح متصفح الويب والتحقق من صفحة الموقع الخاص بك.
تمت إزالة الشريط الجانبي (السايد بار) بنجاح من موقع ووردبريس الخاص بك باستخدام FTP.
الطريقة الرابعة: إزالة الشريط الجانبي من صفحة ثابتة في ووردبريس
تأتي بعض قوالب ووردبريس مع العديد من القوالب، بما في ذلك قوالب الصفحات بالعرض الكامل الذي لا يعرض الشريط الجانبي على أي جانب من جوانب المحتوى. يمكنك استخدام هذه القوالب لإزالة الشريط الجانبي من أي صفحة.
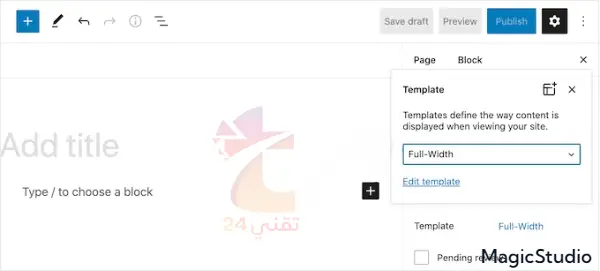
لمعرفة ما إذا كانت قالبك تحتوي على قالب بالعرض الكامل، ما عليك سوى فتح أي صفحة. في القائمة الموجودة على اليمين، انقر فوق الرابط المجاور لـ “القالب”.
في النافذة المنبثقة التي تظهر، افتح القائمة المنسدلة وابحث عن قالب بعرض كامل.

إذا وجدت خيار قالب بعرض كامل، انقر عليه لتطبيق القالب على هذه الصفحة.

الشريط الجانبي أو عدم وجود الشريط الجانبي؟
الشريط الجانبي مفيد لعرض المحتوى ذي الصلة للزوار، لكن في بعض الأحيان تحتاج إلى إزالته لتحسين المظهر العام لموقع الويب الخاص بك، وتحسين معدلات التحويل، أو جعل الصفحة أسهل في التصفح. مع كل هذه الخيارات لإزالة الشريط الجانبي، يمكنك تخصيص موقع الويب الخاص بك ليظهر ويعمل بالضبط كما تريد.



