أفضل 10 إضافات ووردبريس لانشاء جداول الاسعار

يمكن أن تكون اضافات جداول التسعير في ووردبريس طريقة فعالة لعرض المنتج أو الخدمة الأنسب للمستخدمين. عرض المقارنة جنبًا إلى جنب الذي توفره تلك الملحقات ممتاز لسهولة القراءة ويتيح للشخص فحص عرضك بسرعة. يمكنهم رؤية جميع الميزات المختلفة وفترات الاشتراك وخيارات التسعير بنظرة واحدة.
تصميم جدول التسعير ليس مهمة سهلة. يجب أن تأخذ في الاعتبار ليس فقط الوظائف الأكثر أهمية التي يرغب الناس في مقارنتها، ولكن أيضًا كيفية تقديمها بطريقة سهلة الاستخدام وجمالية.
لذلك سنحاول ان نوفر اقتراحات لجميع الاضافات التي تستخدم لإنشاء جدول تسعير احترافي يلبي الاحتياجات الوظيفة والجمالية لمستخدمين منصه ووردبريس.
محتويات المقال
كيفية إنشاء جدول تسعير جذاب
يهدف جدول التسعير إلى توصيل الكثير من المعلومات بوضوح، عادةً عن طريق عرض الميزات المختلفة والتكاليف جنبًا إلى جنب حتى يتمكن المستخدمون من مقارنتها (وهذا هو السبب في تسميتها أحيانًا جداول المقارنة أيضًا). فكيف يمكنك تقديم البيانات دون إرباك الزائرين؟ إليك بعض النصائح:
- توضيح الاختلافات وليس التشابهات: إذا كنت تقدم عدة خطط مختلفة، سترغب في ضمان قدرة المستخدمين على رؤية ما هو مميز في كل خطة وليس ما هو مشابه.
- يقوم معظم جداول التسعير بذلك بشكل فعال عن طريق تقسيم الميزات المشابهة عن الميزات الخاصة بوضع الثانية في الجزء العلوي من الجدول.
- إيجاد توازن للمعلومات الخاصة بك: لا ترغب في إيصال الكثير… أو القليل جدًا! تذكر أنه إذا كنت ترغب في جعل جدول التسعير فعالًا، فيجب أن تجعله سهل الفحص. ركز على ما يبحث عنه عملاؤك وأبرز هذه المعلومات.
- تأكد من أن السعر سهل الرؤية: معظم المستخدمين سيودون معرفة تكلفة خدمتك أو منتجك مباشرة، لذا تأكد من أنهم يمكنهم الوصول إليه بأسرع وقت ممكن. من الأفضل أيضًا ترتيب الخطط من الأدنى إلى الأعلى (أو العكس).
- لا تستخدم رسومات بصرية مبهجة: يحاول العديد من المصممين جعل جداول المقارنة أو جداول التسعير أكثر جاذبية عن طريق إضافة الكثير من الألوان والرموز. ومع ذلك، كلما تكررت هذه العناصر، كان من الأصعب على الزوار التمييز بين الخطط. من الأفضل استخدام الرسومات البصرية بحذر وتجنب الضوضاء غير الضرورية.
لماذا يجب عمل جدول اسعار ووردبريس في ووردبريس؟
أحد أهم مزايا استخدام ووردبريس هو أن المنصة تحتوي على بيئة متكاملة من التطبيقات والأدوات التي تسمح لك بإضافة وظائف جديدة إلى موقع الويب الخاص بك.
استخدام اضافات جدول التسعير في ووردبريس يمكن أن يساعدك في إنشاء جداول مقارنة متجاوبة بسهولة ودون الحاجة إلى كتابة الكود الخاص بك أو قضاء وقت في تنسيق المكونات يدويًا. في الواقع، يتضمن معظم ملحقات جدول التسعير الجيدة تصميمًا مسبقًا أو قالب يمكنك استخدامه ومجموعة من خيارات التخصيص لمساعدتك في تناسبها مع علامتك التجارية.
عند اختيار أفضل ملحقات جدول التسعير في ووردبريس، ابحث دائمًا عن تلك التي يمكنها إنشاء جداول محترفة تستطيع إدراجها في المقالات والصفحات والمناطق (من الأفضل إذا كانت تدعم الشورتكود، حيث سيجعل الأمر أسهل). سترغب أيضًا في التحقق من كيفية تكاملها مع برامج إنشاء الصفحات الشائعة والتأكد من أن المكونات تبدو جيدة بغض النظر عن الجهاز الذي يستخدمه زائرك.
لحسن الحظ لا يوجد شح في الخيارات المتاحة عندما يتعلق الأمر بإضافات جداول التسعير في ووردبريس. يمكن استخدام بعض الإضافات الأفضل مجانًا، بينما تكون البعض الآخر متميزة ولا توجد لديها خيارات مجانية. وعلى هذا النحو، جميع الإضافات التالية تستحق المكانة في هذه القائمة، وبعضها يحتوي على ميزات فريدة تناسب بعض التصاميم الخاصة أو الشركات.
أفضل اضافات جدول التسعير في ووردبريس لعام 2023
لإعداد هذه القائمة بأفضل ملحقات جدول التسعير في ووردبريس، أخذنا بعين الاعتبار عدة أمور مهمة، بما في ذلك ما إذا كانت كل أداة توفر خيارات تخصيص جيدة للجداول. فقد فحصنا القدرة على تعديل العناوين، وإضافة الرموز، ودعم صفوف أو أعمدة متعددة. وأخيرًا، قررنا أن نتضمن خيارات مجانية ومدفوعة.
وإليكم ملحقات جدول التسعير في ووردبريس المفضلة لدينا، بالإضافة إلى الأسباب التي تجعلنا نحبها:
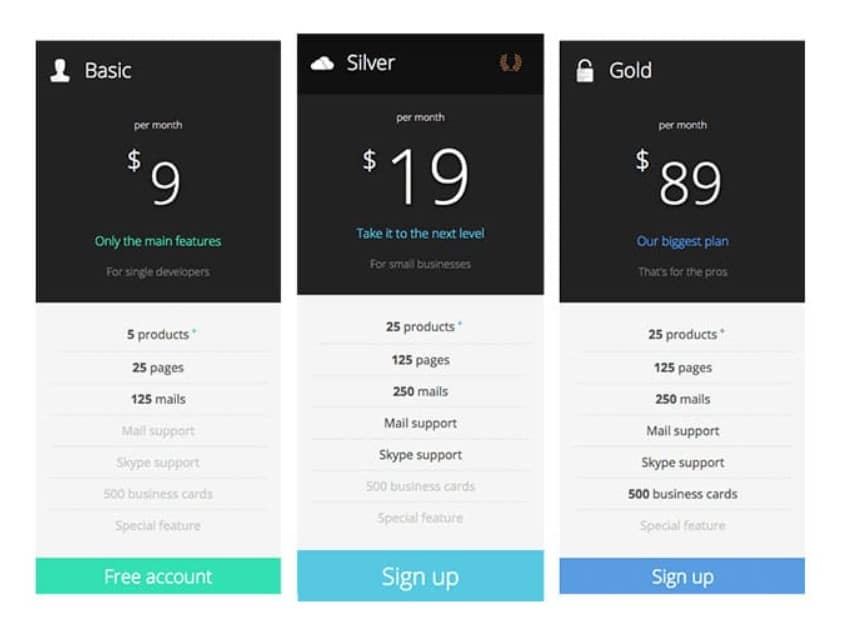
1- WPDarko Free Responsive Pricing

من لا يحب الإضافات المجانية؟ Responsive Pricing Table هو خيار مجاني لإنشاء جداول التسعير المتجاوبة في ووردبريس (مدهش، أليس كذلك؟). هذه الإضافة سريعة وبسيطة يمكنك استخدامها لإنشاء جداول التسعير في دقائق. توفر خيارات سهلة لمحتوى الخطة والألوان والرموز والأزرار والتخصيص المخصص CSS، مما يعني ألا تضطر إلى قضاء ساعات في ضبط تصميم الجدول. فقط اختر بضع إعدادات وستكون جاهزًا للبدء. يجدر بالذكر أن هناك نسخة محترفة (تتضمن تصاميم إضافية وأدوات تلميحات ومعادل ارتفاع)، ولكن القرار الكامل يعود إليك ما إذا كنت ترغب في الترقية أم لا.
2. Easy Pricing Tables

تمتاز إضافة Easy Pricing Tables من Fatcat Apps بشعبية كبيرة منذ إصدارها. يُعد بناء الجدول سهلاً جداً وذلك لأن جميع الأعمدة يتم عرضها في نفس الصفحة، مما يتيح لك مقارنتها أثناء إضافة ميزات كل منتج أو خطة. إمكانية معاينة الجدول في أي نقطة تكون مفيدة، حيث تسمح لك بالحصول على فكرة جيدة عن كيفية ظهوره أثناء البناء دون توقف سير العمل.
تحصل أيضًا على بعض خيارات التخصيص للجدول الخاص بك. يتضمن ذلك حجم الخطوط، نصف قطر الحدود، وألوان الأزرار. وهناك خيار لتعيين عمود مميز. ومع ذلك، يتم تعتيم معظم هذه الخيارات واحتجازها لمستخدمي النسخة المتميزة من Easy Pricing Tables. في حين قد تكون خيارات الألوان وقوالب التصميم في النسخة المجانية محدودة إلى حد ما، إلا أنها خيار متين يعمل بشكل جيد وسهل الاستخدام.
هناك الكثير من الترويج للنسخة المتميزة من هذه الإضافة، مما قد يثير انتقدات بعض المستخدمين. ومع ذلك، تعمل النسخة المجانية كما هو معلن عنه وتسمح لك بإنشاء جداول تسعير جذابة في ووردبريس بسهولة.
3. ARPrice Lite

ARPrice Lite هو خيار رائع ومجاني لإضافة جداول التسعير إلى موقعك. تتضمن هذه الجداول المتجاوبة العديد من الخيارات لإنشاء جدول جذاب. يمكنك اختيار القوالب المسبقة ومخططات الألوان، ولديك خيارات لا حصر لها للألوان، وأعمدة مميزة، وأنماط الظل.
بالإضافة إلى ذلك، إن بناء الجداول سهل للغاية. ما عليك سوى استخدام المحرر في الوقت الحقيقي لإضافة حزمك. يمكنك حتى سحب وإسقاط الأعمدة لإعادة ترتيبها بسرعة. تشمل ميزات الإضافة الأخرى التوافق مع المواقع المتعددة، والملفات المستعدة للترجمة، ودعم التصفح المتقاطع. بالإضافة إلى ذلك، إذا اكتشفت أنك ترغب في المزيد من الوظائف من الإضافة، يمكنك دائمًا الترقية إلى ARPrice Premium.
4. ARPrice (Premium)

ARPrice Premium هو تطوير للإصدار المجاني الذي يحمل نفس الاسم. لا تزال لديك جميع ميزات ARPrice الأساسية (محرر حي سهل الاستخدام، خيارات التنسيق، عمود مميز، إلخ) بالإضافة إلى المزيد.
عند الترقية إلى النسخة المتميزة، ستحصل على أكثر من 300 قالب جدول تسعير مدهش، وتكامل مع منشئات صفحات ووردبريس الشهيرة (بما في ذلك WPBakery و Divi و Gutenberg)، وتبديل فريد بين الخطط الشهرية والسنوية. مع المحرر الحي، ستتمكن من إضافة نصوص مخصصة وصور وخطوط وتأثيرات تحويم وتلميحات وتبديل الأسعار بسهولة. بالإضافة إلى ذلك، يمكنك بسهولة تصدير واستيراد الجداول التي قمت بإنشائها لإعادة الاستخدام (وهذا مفيد بشكل خاص إذا كنت تستخدم الإضافة على موقع متعدد).
تتضمن ARPrice أيضًا تحليلات مدمجة. من خلالها، يمكنك رؤية إجمالي مشاهدات الجدول ونقرات الروابط. إنها طريقة رائعة لمعرفة أي جداول وخطط منتجات/خدمات تعمل بشكل أفضل.
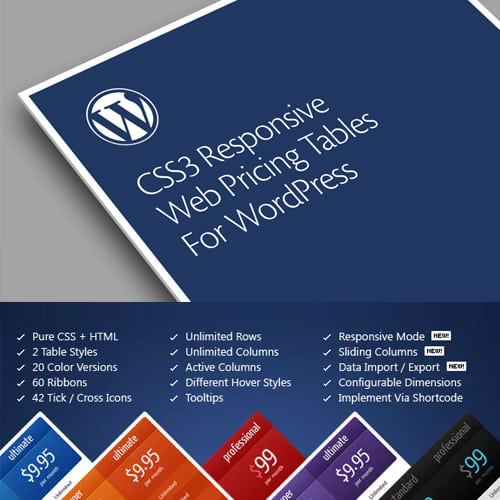
5. CSS3 Responsive WordPress Compare (Premium)

جداول التسعير الشبكية CSS3 للويب لـ WordPress من Themeforest هي رائعة لإنشاء جداول التسعير في أي قالب ووردبريس. يأتي الملحق بإمكانية اختيار نمطي جدول و 20 لونًا مع حالات تحويم متنوعة. يتميز هذا الملحق القوي بخيارات متعددة لجداول التسعير بما في ذلك ارتفاع العمود، والعرض، والحشو، والمحاذاة، والشرائط، والتلميحات، وأكثر من ذلك بكثير. يمكن إدارة جميع ميزات وإعدادات جداول التسعير بسهولة في لوحة الإدارة.
مزيد من ميزات هذا الملحق تشمل: أنماط جدول متعددة، أكثر من 20 إصدار لوني، حالات تحويم، تلميحات CSS3، فرز الأعمدة والصفوف، شرائط العمود، وتكوينات عينة. بالإضافة إلى ذلك، عند بناء جداولك يمكنك إضافة عدد غير محدود من الجداول والأعمدة والصفوف بأعراض وأطوال ومحاذاة قابلة للتخصيص. الملحق متوافق أيضًا مع المواقع المتعددة، ويتميز بشورتكود سهل لإضافة جداولك إلى أي منشور أو صفحة.
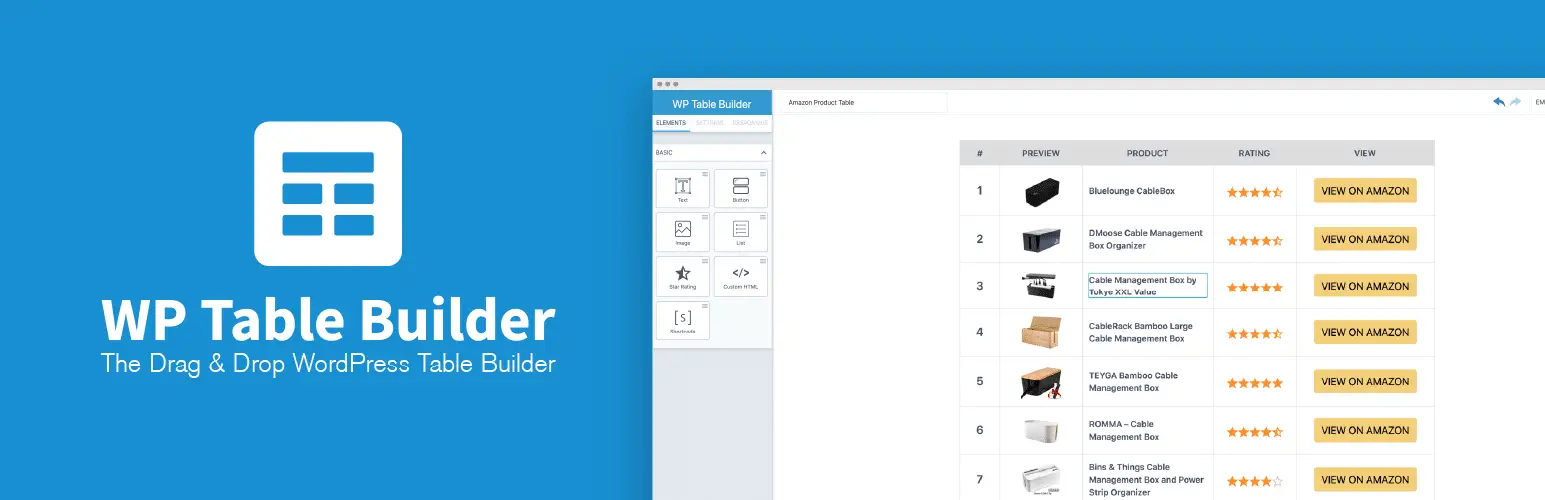
6. WP Table Builder

WP Table Builder هو أداة بسيطة ولكنها قوية تسمح لك بإنشاء جداول مقارنة متجاوبة في ووردبريس باستخدام واجهة سحب وإفلات. على الرغم من أن هذا الملحق يستخدم عمومًا لإنشاء جداول عامة، إلا أنه يمكنك استخدامه أيضًا للمقارنة بين الأسعار. يدعم الأداة جميع العناصر اللازمة لإنشاء جداول المقارنة، مثل النصوص والصور والقوائم وتقييمات النجوم والأزرار، وتوفر لك خيار إضافة HTML الخاص بك. يتوفر هذا الأداة بنسخة مجانية ونسخة متميزة (بريميوم).
7. Otter Blocks

Otter Blocks هو أكثر من مجرد اضافة جدول التسعير؛ إنه في الواقع مجموعة خفيفة من الكتل والقوالب التي تسمح لك بإنشاء أي شيء بدءًا من مدونة إلى متجر تجاري عبر الإنترنت. يمكنك اختيار مجموعة من الكتل القوية وسهلة الاستخدام وتخصيصها باستخدام الخصائص أو CSS الخاص بك. كما أن Otter مدمج مع Gutenberg ومتوافق تمامًا مع WooCommerce.
هذه بعض الميزات التي تجعل Otter ملحقًا رائعًا لجداول التسعير:
– عدة خيارات للتخصيص، بما في ذلك قوالب جداول التسعير المسبقة البناءة بطريقة سهلة الاستخدام وجذابة، والخطافات.
– القدرة على دمج جداول التسعير مع العناوين، وشهادات الثقة، وكتل الوسائط، وغيرها.
– دعم CSS الخاص بك حتى تتمكن من جعل جدولك يبدو تمامًا كما تريد.
– الرسوم المتحركة لتعزيز جاذبية جداولك.
– التكامل مع باقي أدوات ومكونات Otter.
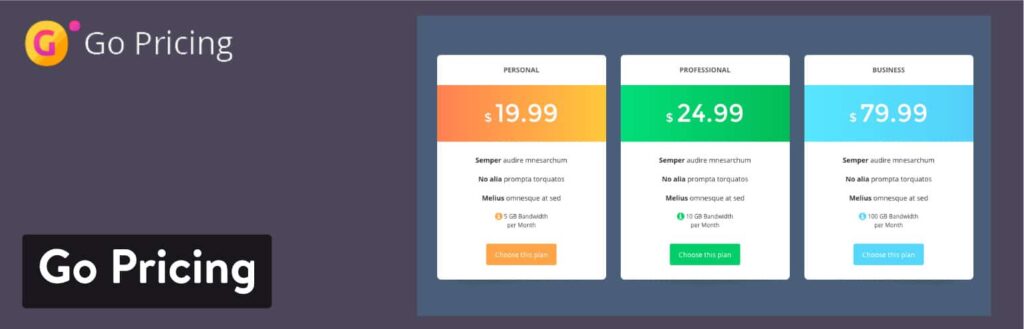
8. Go Pricing
اضافة Go Pricing لا يحتوي على نسخة مجانية، ولكنه يتميز بآلاف المبيعات وبعض التقييمات الرائعة في سوق CodeCanyon. ولا ننسى أنه فقط بسعر 27 دولارًا يمكنك الحصول على واحدة من أفضل إضافات جداول التسعير في السوق.
Go Pricing – جداول تسعير قابلة للتجاوب في ووردبريس

ما الذي يجعل إضافة Go Pricing مميزة جدًا؟ للبدء، لديها خطط تسعير بتصميم أنيق للغاية مع ألوان حديثة والكثير من الفراغات البيضاء بحيث لا يبدو مكتظًا. يمكنك أيضًا اختيار من مجموعة كبيرة من القوالب، بعضها مصمم خصيصًا لصناعات معينة. نحن أيضًا نحب أن الإضافة تتكامل مع العديد من مُنشئي الصفحات وتحتوي على رموز اختصارية للتأكد من أنه ليس من الضروري أن يكون لدى أي شخص مهارات برمجية لإنشاء جداول التسعير.
التكلفة: رسوم لمرة واحدة قدرها 27 دولارًا مع إمكانية تمديد الدعم لمدة عام مقابل 8.25 دولار.
الميزات التي تجعل Go Pricing خيارًا رائعًا
كل جزء من جدول التسعير الخاص بك يتم تقسيمه إلى قسم خاص به في محرر بصري. يشمل ذلك العنوان والجسم ومنطقة الزر.
يتم توفير أكثر من 250 جدولًا توضيحيًا بعد شراء الإضافة. يجب أن يتيح هذا لمعظم الشركات الحصول على قالب وإطلاق صفحة التسعير في غضون دقائق. يمكنك سحب العناصر وإفلاتها باستخدام تكامل مُنشئ الصفحات.
9. Visualizer

إحصائيات الإضافة:
عدد التنزيلات: أكثر من 40,000
التقييم: 4.5/5
الميزات المميزة: ميزات فرز وترقيم الصفحات، مزامنة مع جوجل شيتس
الأنسب لـ: جميع أنواع الجداول
السعر: فريميوم
إضافة Visualizer هي إدارة جداول ورسوم بيانية تساعدك في إنشاء جداول جذابة لموقعك على وردبريس. تعمل الإضافة تمامًا على الاستجابة من البداية ويمكنها عرض الرسوم البيانية والجداول على أي جهاز بشكل جميل.
على عكس الإضافات الأخرى للجداول، تركز إضافة Visualizer أكثر على الرسوم البيانية، حيث يمكنك الحصول على تسعة أنواع مسبقة من الرسوم البيانية. ومع ذلك، يمكنك لا تزال إضافة جداول استجابة وتخصيص التصميمات. هناك خيار لإضافة قدرات الفرز والترقيم ووظيفة البحث أيضًا.
لتضمين الجداول في موقعك، يمكنك استخدام ووردبريس جوتنبرغ أو مجرد لصق شورتكود في محرر المحتوى.
يمكنك استيراد البيانات من برنامج Microsoft Excel وملفات CSV وجوجل شيتس. ميزة رائعة في النسخة المميزة تسمح لك بمزامنة البيانات بشكل دوري من جوجل شيتس أو مصدر بيانات من ملف CSV عن بُعد.
سعر النسخة المميزة يبدأ من 59 دولارًا سنويًا أو 159 دولارًا لترخيص مدى الحياة. ستحصل على محرر جداول مشابه لبرنامج Excel، والقدرة على استيراد البيانات من قاعدة بيانات خارجية، ودعم لمدة عام واحد.
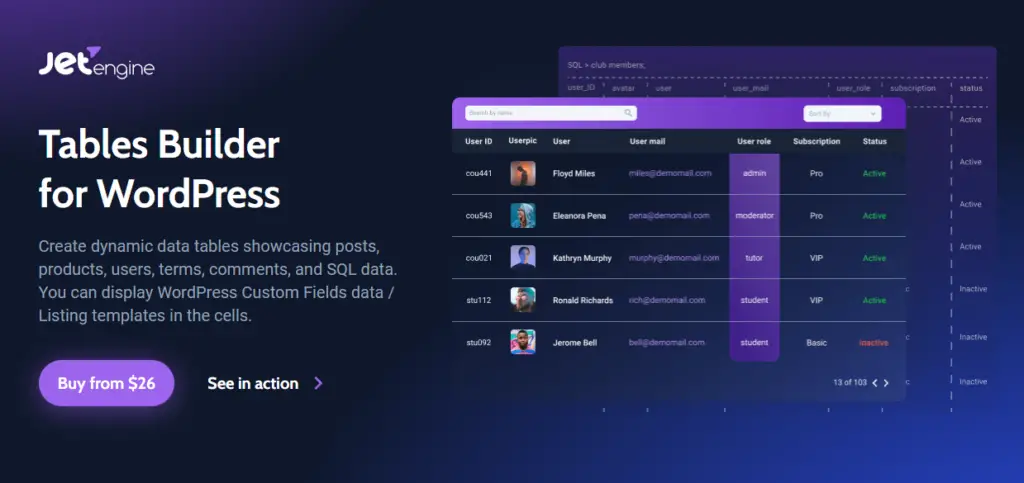
10. JetEngine Tables Builder

- التنزيلات: 2000+
- التقييم: 4.8 / 5
- الميزات المميزة: ميزات جدول ديناميكية
- الأفضلية في الاستخدام: جميع أنواع الجداول
- السعر: 43 دولارًا في السنة لموقع واحد ، و 199 دولارًا للترخيص الشامل
مع مُنشئ الجداول JetEngine لوردبريس، يُمكنك إنشاء جداول ديناميكية بسهولة في محرري Elementor و Gutenberg. يُمكنك عرض المنتجات والمقالات والمستخدمين والتعليقات بفئات ومتطلبات مختلفة.
على سبيل المثال، يُمكنك إضافة قائمة أسعار وخصائص المنتجات (الحجم والفئة) والعلامات ورابط المنتج ومعلومات المستخدم وغيرها. يُساعدك منشئ الجداول JetEngine أيضًا في إضافة مرشحات لجدولك، وتعيين الأنماط وإضافة عنوان أو محاذاة من لوحة التحكم.
علاوة على ذلك، باستخدام JetEngine و JetSmartFilters معًا، يُمكنك إضافة ترقيم الصفحات لجدولك، وفرز وتصفية البيانات، وإضافة خاصية البحث.
ومن أجل ضمان الجودة، يُمكنك معاينة الجدول في وضع الجدول قبل إضافته إلى صفحتك.
مُنشئ جداول JetEngine
عدد التنزيلات: 2,000+
التقييم: 4.8/5
الميزات المميزة: ميزات الجداول الديناميكية
الأنسب لـ: جميع أنواع الجداول
السعر: 43 دولارًا في السنة لموقع واحد، و199 دولارًا لرخصة شاملة للكل
كيفية إنشاء جدول تسعير في ووردبريس من الصفر دون الحاجة لاضافات خارجية
يتم بناء جدول التسعير من البداية باستخدام كود HTML الذي سيمنحنا الهيكل للجدول ثم نقوم بتنسيقه باستخدام CSS.
للبدء، قم بتسجيل الدخول إلى موقع ووردبريس الخاص بك، ثم انتقل إلى لوحة التحكم وانقر على “الصفحات” → “إضافة جديدة”. يمكنك أيضًا إضافة الكود إلى صفحة موجودة بالفعل حيث ترغب في ظهور جداول التسعير الخاصة بك.
بمجرد تحميل محرر ووردبريس، قم بالتبديل إلى وضع النص والصق الكود التالي:
<div class="pricing-table">
<div class="one-third first">
<ul>
<li class="header">Basic</li>
<li class="grey-blue">$ 9.99 / year</li>
<li>List Item #1</li>
<li>List Item #2</li>
<li>List Item #3</li>
<li>List Item #4</li>
<li>List Item #5</li>
</ul>
<a class="pricing-button" href="#">Sign Me Up!</a>
</div>
<div class="middle one-third">
<ul>
<li class="header-blue">Pro</li>
<li class="light-blue">$ 99.99 / year</li>
<li>List Item #1</li>
<li>List Item #2</li>
<li>List Item #3</li>
<li>List Item #4</li>
<li>List Item #5</li>
</ul>
<a class="pricing-button" href="#">Sign Me Up!</a>
</div>
<div class="one-third">
<ul>
<li class="header">Business</li>
<li class="grey-blue">$ 199.99 / year</li>
<li>List Item #1</li>
<li>List Item #2</li>
<li>List Item #3</li>
<li>List Item #4</li>
<li>List Item #5</li>
</ul>
<a class="pricing-button" href="#">Sign Me Up!</a>
</div>
</div>
الكود بسيط نوعًا ما: أولاً، نقوم بإنشاء عنصر div لاحتواء كود جدول التسعير الخاص بنا وجعله سهل التنسيق باستخدام CSS. ثم، نظرًا لأننا ننشئ ثلاثة جداول، يتم لف كل منها في عمود ثلث. والجزء الأخير هو الجدول نفسه، مع إضافة فئات للعنوان ونقطة السعر التي ستجعلها تبرز عن بقية الجدول.
قبل النقر على “نشر” أو “تحديث”، تأكد من استبدال النص بين علامات
[pre]بنص خاص بك وإضافة الرابط إلى نموذج الدفع بعد جزء href من الرابط.
بمجرد استبدال جميع المعلومات، قم بالنقر فوق “نشر” إذا قمت بإنشاء صفحة جديدة أو “تحديث” إذا قمت بإضافة الجدول إلى صفحة موجودة بالفعل.
إذا نظرت إلى صفحتك الآن، ستلاحظ أن جدول التسعير يبدو بسيطًا جدًا. لنضيف بعض التنسيق له.
إذا كنت تستخدم قالبًا فرعيًا كما يجب، أضف الكود التالي إلى ورقة أنماط قالبك الفرعي، أو إلى محرر CSS المخصص.
الجزء الأول من الكود سيضمن عرض جدول التسعير في أعمدة، وإذا أردت أو كنت بحاجة لعرض أكثر من ثلاثة جداول، فإن هذه الفئات ستمكنك من استبدالها بسهولة:
/* ## Column Classes
--------------------------------------------- */
.five-sixths,
.four-sixths,
.one-fourth,
.one-half,
.one-sixth,
.one-third,
.three-fourths,
.three-sixths,
.two-fourths,
.two-sixths,
.two-thirds {
float: left;
margin-left: 2.564102564102564%;
}
.one-half,
.three-sixths,
.two-fourths {
width: 48.717948717948715%;
}
.one-third,
.two-sixths {
width: 31.623931623931625%;
}
.four-sixths,
.two-thirds {
width: 65.81196581196582%;
}
.one-fourth {
width: 23.076923076923077%;
}
.three-fourths {
width: 74.35897435897436%;
}
.one-sixth {
width: 14.52991452991453%;
}
.five-sixths {
width: 82.90598290598291%;
}
.first {
clear: both;
margin-left: 0;
}
الجزء الثاني من الكود سيقدم التنسيق الفعلي للجداول.
/* ## Pricing Table
--------------------------------------------- */
.pricing-table {
line-height: 1;
}
li.header {
background-color: #2f79a9;
color: #fff !important;
font-size: 25px;
border-bottom: 1px solid #2f79a9 !important;
margin-bottom: 0 !important;
}
li.grey-blue {
background-color: #569dcc;
color: #fff !important;
font-size: 20px;
}
li.header-blue {
background-color: #00b9eb;
color: #fff !important;
border-bottom: 1px solid #00b9eb !important;
font-size: 25px;
margin-bottom: 0 !important;
}
li.light-blue {
background-color: #72dffd;
color: #fff !important;
font-size: 20px;
}
.middle {
box-shadow: 0 8px 12px 0 rgba(0,0,0,0.2)
}
.pricing-table .one-third {
background-color: #fff;
margin: 20px 5px;
padding: 40px;
width: 32.33%;
}
.pricing-table .one-third:nth-child(3n+1),
.pricing-table .one-third:nth-child(3n+2),
.pricing-table .one-third:nth-child(3n) {
border: 1px solid #ddd;
}
.pricing-table .one-third ul {
margin: 0;
}
.pricing-table ul li {
border-bottom: 1px solid #ddd;
color: #333;
margin-bottom: 10px;
padding: 10px;
text-align: center;
list-style-type: none;
}
.pricing-table a.pricing-button {
background-color: #00b9eb;
border: 3px solid #00b9eb;
color: #fff;
display: block;
text-align: center;
padding: 16px 24px;
}
.pricing-table a.pricing-button:hover {
background-color: #000;
border: 3px solid #000;
color: #fff;
}
/* Pricing Table - Media Queries for Mobile Devices
--------------------------------------------- */
@media only screen and (max-width: 1140px) {
.pricing-table .one-third {
width: 32%;
}
}
@media only screen and (max-width: 800px) {
.pricing-table .one-third {
width: 100%;
}
}
@media only screen and (max-width: 568px) {
.pricing-table .one-third {
width: 100%;
}
}
@media only screen and (max-width: 480px) {
.pricing-table .one-third {
width: 100%;
}
}
@media only screen and (max-width: 420px) {
.pricing-table .one-third {
width: 100%;
margin: 20px 0;
}
}
لقد أضفنا بعض التنسيق البسيط والأساسي لجداول التسعير ونسقنا العنوان والسعر بشكل مختلف لجعلهما يبرزان. كما قمنا بإضافة ظل مربع حول الجدول الوسطى لتسليط الضوء على هذه الحزمة المحددة. وأخيرًا، قمنا بإضافة بعض استعلامات الوسائط لضمان استجابة الجداول.
الختام
تزيد الجداول من قابلية قراءة المحتوى الخاص بك عن طريق تقديم البيانات في صفوف وأعمدة.
بدلاً من إدراج جميع المعلومات في فقرات، تجمع الجداول البيانات الأساسية لتسهيل الاطلاع عليها. بالإضافة إلى ذلك، فإن تنسيق الصفوف والأعمدة يجعل من الأسهل مقارنة البيانات المماثلة.
فائدة أخرى لاستخدام الجداول هي إمكانية إضافة عناصر بصرية لجعلها أكثر جاذبية. يمكن أن يجعل إضافة لون بسيط محتواك أكثر جاذبية من النص الأبيض والأسود. ومن الممكن أيضًا إدراج صور أو رموز لتمثيل جوانب معينة من محتوى الجدول.
على سبيل المثال، عند مقارنة سعر منتج مماثل من علامات تجارية مختلفة، يمكنك إدراج شعاراتهم بدلاً من كتابة أسماء العلامات التجارية.
وإليك بعض الاستخدامات المتعددة لجداول البيانات على المواقع:
- توصيف المنتجات: عندما يحتوي المنتج على العديد من التفاصيل والمواصفات، فإن عرض قائمة الميزات في جدول يساعد العملاء على العثور بسهولة على المعلومات المطلوبة.
- مقارنة المنتجات أو الأسعار: تساعد الجداول في مقارنة المنتجات أو الأسعار بشكل أسهل من خلال عرض المعلومات على شكل شبكة.
- البيانات الإحصائية: بالنسبة للمقالات التي تتطلب بيانات إحصائية لتعزيز الحجة، فإن استخدام الجدول هو طريقة ممتازة لجعل البيانات مفهومة.
سواء كنت تبيع منتجاتك أو خدماتك الخاصة (أو تروج لمنتجات الشركاء)، فإن إضافة جدول تسعير إلى ووردبريس أصبحت أسهل من أي وقت مضى. ما عليك سوى اختيار أحد أفضل ملحقات جدول التسعير في ووردبريس المذكورة أعلاه! عن طريق تسهيل مقارنة الخطط أو خيارات المنتجات للزوار، يمكنك زيادة فرص تسجيلهم، وبالتالي زيادة ربحية عملك على الويب.
أسئلة شائعة (الأسئلة المطروحة بشكل متكرر)
ماهو جدول التسعير في ووردبريس؟
في العموم جدول التسعير هو جدول يعرض أسعار منتجاتك وخدماتك على موقع الويب الخاص بك لتتمكن الزائرين من اتخاذ قرار بشأن الخدمة التي يجب أن يختاروها.
كيف يمكنني إنشاء جدول تسعير في ووردبريس؟
لإنشاء جدول تسعير في ووردبريس، يجب أن يكون لديك إضافة جدول تسعير مثبتة على موقع ووردبريس الخاص بك. لمعرفة أفضل إضافة جدول تسعير وفقًا لاحتياجاتك، اقرأ المقالة أعلاه.
لماذا جدول التسعير مهم لموقعي؟
التسعير عامل مهم في اتخاذ القرار بعد صنع المنتج. يحدد السعر مستقبل المنتج، وقابلية المنتج للقبول من قبل المستهلك، والعائد والجدوى الاقتصادية للمنتج. إنه أداة للتنافس.



